

Tools
Tổng hợp các công cụ hỗ trợ trong việc lập trình, thiết kế...

VitePress
VitePress là một trình tạo tài liệu tĩnh được xây dựng trên Vite và Vue. Nó được thiết kế để tạo tài liệu nhanh chóng và dễ dàng.

VuePress
VuePress là một trình tạo tài liệu tĩnh được xây dựng trên Vue. Nó cung cấp một cách dễ dàng để tạo tài liệu cho dự án của bạn.

Gitbook
GitBook là một nền tảng hiện đại để tạo tài liệu, nơi các team có thể tài liệu hóa mọi thứ từ sản phẩm đến kiến thức nội bộ và API.

Docusaurus
Docusaurus là một trình tạo trang web tĩnh hiện đại. Nó được tối ưu hóa cho các trang web tài liệu kỹ thuật và đi kèm với hỗ trợ tích hợp như chức năng tìm kiếm, blog...

Nextra
Nextra là một trình tạo tài liệu xây dựng bằng NextJS. Nó được thiết kế để đơn giản và dễ sử dụng, có nhiều tính năng và có thể custom dễ dàng.

MkDocs
MkDocs là một trình tạo trang web tĩnh nhanh chóng, đơn giản và đẹp mắt để tạo tài liệu cho các dự án (MkDocs được xây dựng bằng Python).

docsify
Docsify là một trình tạo tài liệu nhẹ hoạt động với các tệp markdown và có thể dễ dàng tích hợp vào dự án của bạn để tạo tài liệu ngay lập tức.

animate.style
Animate.css là một thư viện animation CSS plug-and-play chạy trên nhiều trình duyệt, mang lại hiệu ứng animation tuyệt vời cho trang web và ứng dụng web.

animista.net
Animista là nơi bạn có thể tận hưởng với bộ sưu tập các animation CSS sẵn có, điều chỉnh và sử dụng những animation mà bạn thực sự cần.

roughnotation.com
Một thư viện nhỏ JavaScript để tạo và tạo hiệu ứng chú thích trên trang web.

michalsnik.github.io
AOS cho phép bạn tạo hiệu ứng (animation) cho các phần tử khi bạn cuộn chuột xuống hoặc lên.

react-spring.io
React-spring là một thư viện animation dựa trên spring physics, có thể đáp ứng hầu hết nhu cầu animation liên quan đến UI.

framer.com
Thư viện motion hỗ trợ cho React. Tận dụng sức mạnh của Framer, công cụ prototyping tốt nhất.

Geeksforgeeks Cheatsheets
Cheatsheets là những tài liệu ngắn chứa tất cả thông tin quan trọng nhất về một công nghệ cụ thể, như cú pháp, lệnh, hàm, hoặc tính năng của nó.

overapi.com
Cheatsheets từ CSS đến Python và JavaScript. Mọi thứ bạn cần để áp dụng cho dự án của mình.

QuickRef.ME
Tổng hợp các cheatsheet mọi thứ từ lập trình, databases, keyboard shortcuts. Đây là một dự án mã nguồn mở.

Code House
Code House là kho chứa tất cả trong một dành cho các nhà phát triển, gồm 300+ bảng tóm tắt được chọn lọc từ 230+ nguồn.

coolors.co
Trình tạo bảng màu siêu nhanh. Được truyền cảm hứng từ hàng nghìn sơ đồ màu hoặc tạo ra sơ đồ màu của riêng bạn.

colorhub.app
Chọn một bảng màu, chỉnh sửa và xem trước, và dán đoạn mã vào dự án của bạn... đơn giản như vậy!

happyhues.co
Happy Hues là một trang web cung cấp nguồn cảm hứng về bảng màu, là một ví dụ thực tế về cách màu sắc có thể được sử dụng trong dự án thiết kế của bạn.

colorhunt.co
Bảng màu dành cho Nhà thiết kế và Nghệ sĩ. Khám phá những bảng màu mới nhất được chọn lọc của Color Hunt.

culrs.com
Màu sắc hoạt động cùng nhau được tuyển chọn và biến thành bảng màu chất lượng mà bạn có thể tích hợp. Không còn phải nghĩ suy để tìm ra sự kết hợp màu đúng!

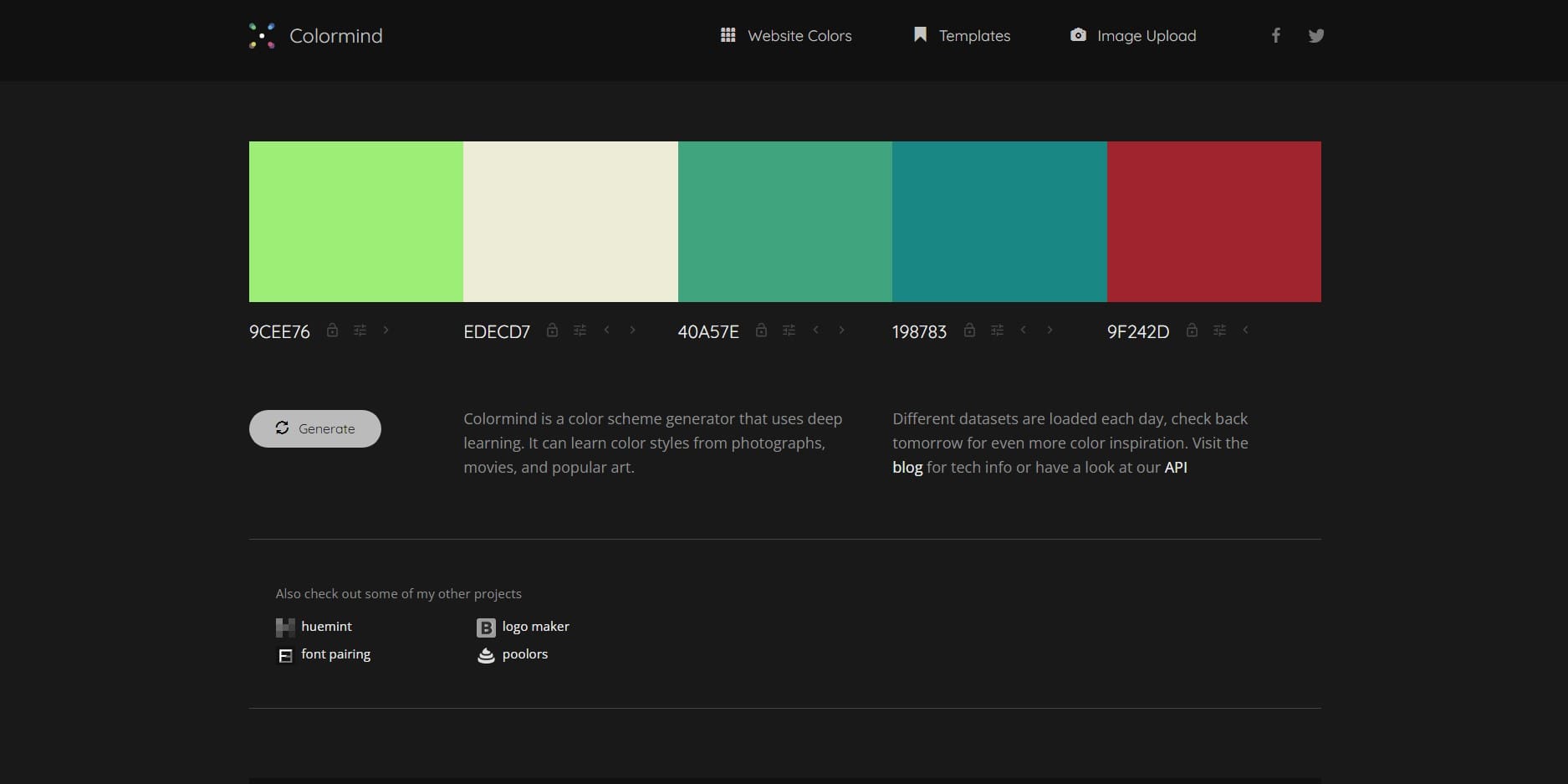
colormind.io
Colormind là một trình tạo mô hình màu sắc sử dụng học sâu. Nó có thể học mô hình màu từ ảnh, phim và nghệ thuật phổ biến.

menucool.com/css-menu
Menu mega HTML phong phú hoặc dropdown đa cấp không giới hạn. Hỗ trợ trên tất cả các trình duyệt chính khác (bao gồm cả IE8+).

csswand.dev
Dễ dàng sao chép - dán CSS, có thể dễ dàng tùy chỉnh thêm cho trường hợp sử dụng của bạn.

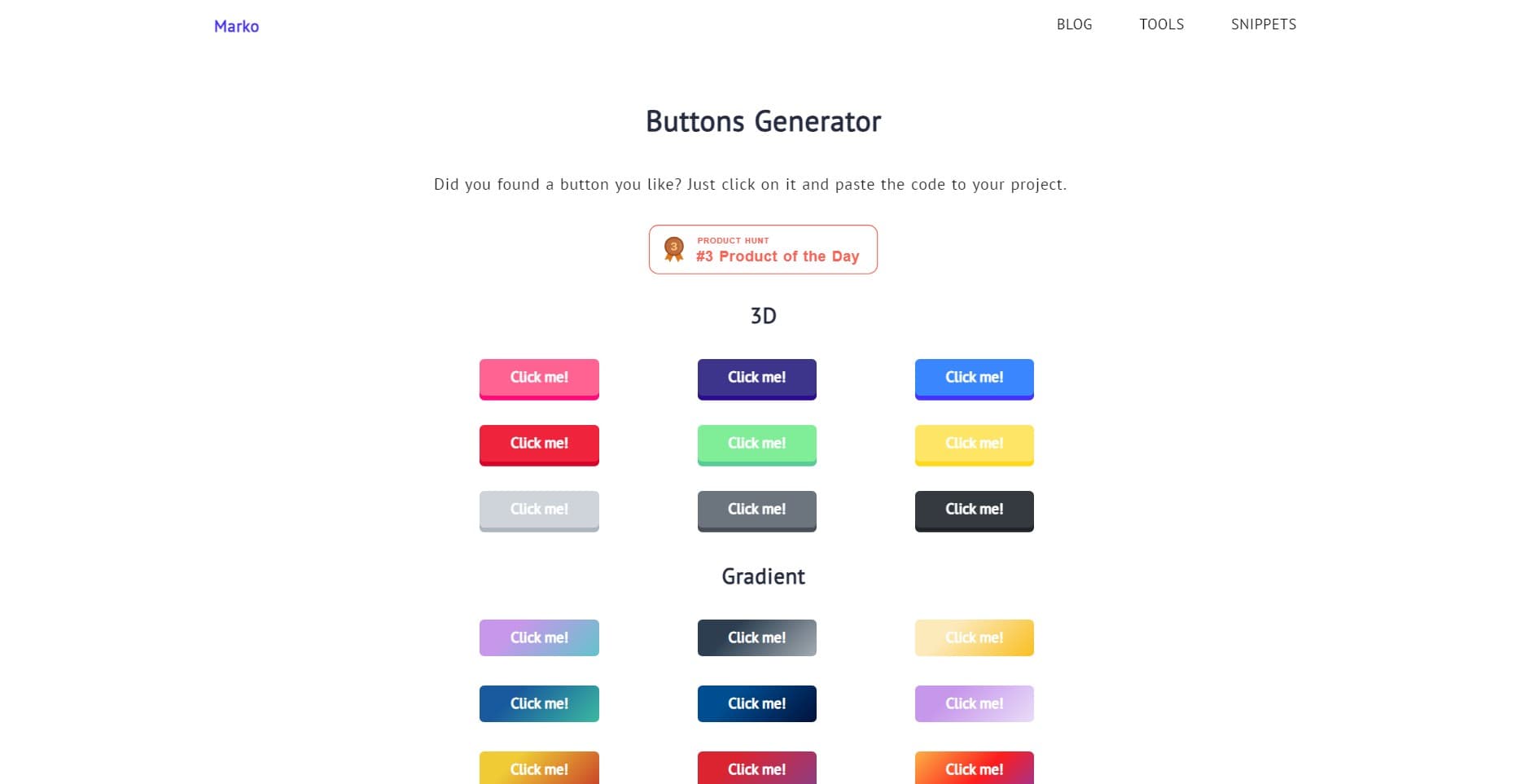
markodenic.com/buttons-generator
Các nút đẹp với mã sao chép vào clipboard. Chỉ cần nhấp và dán mã vào dự án của bạn.

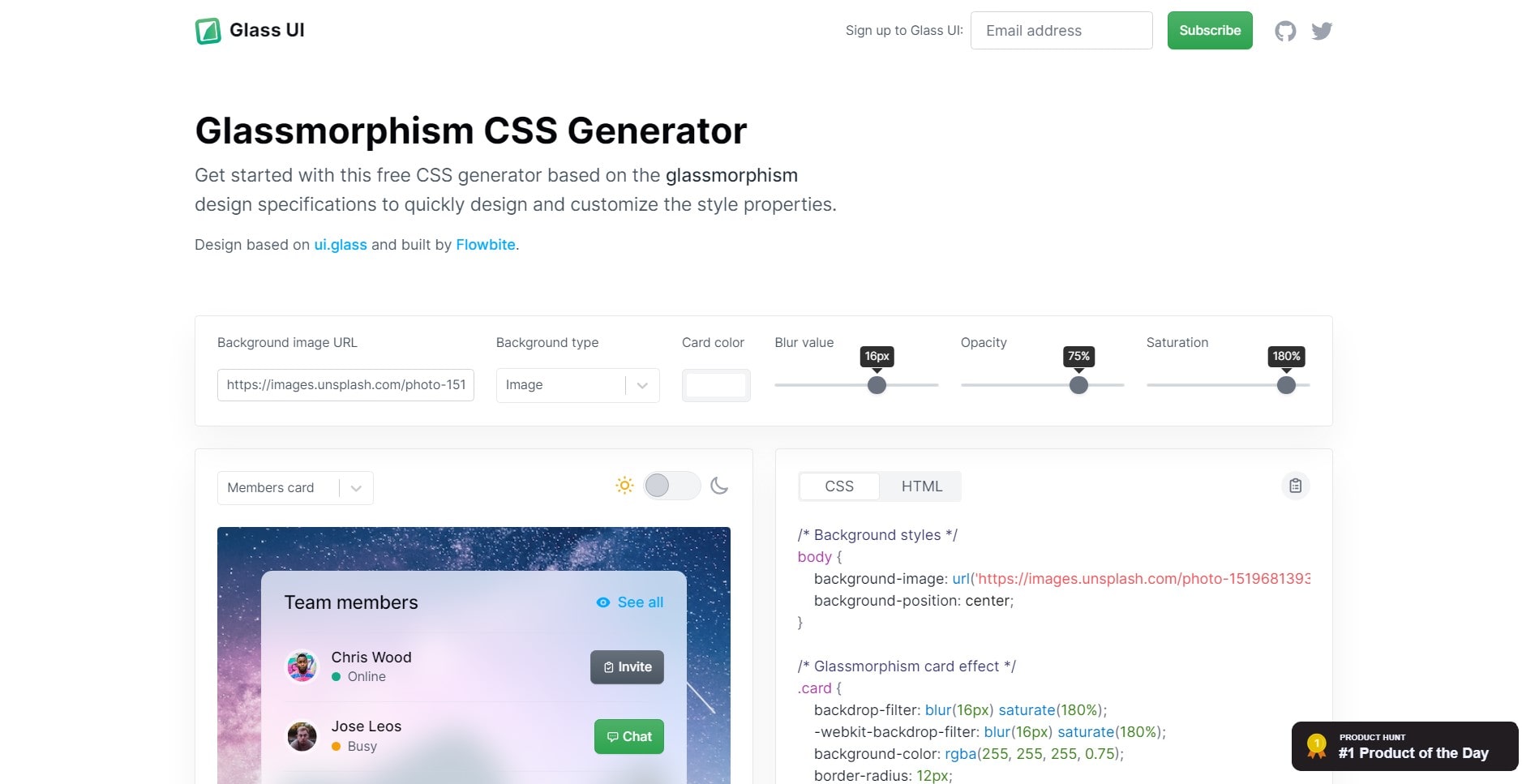
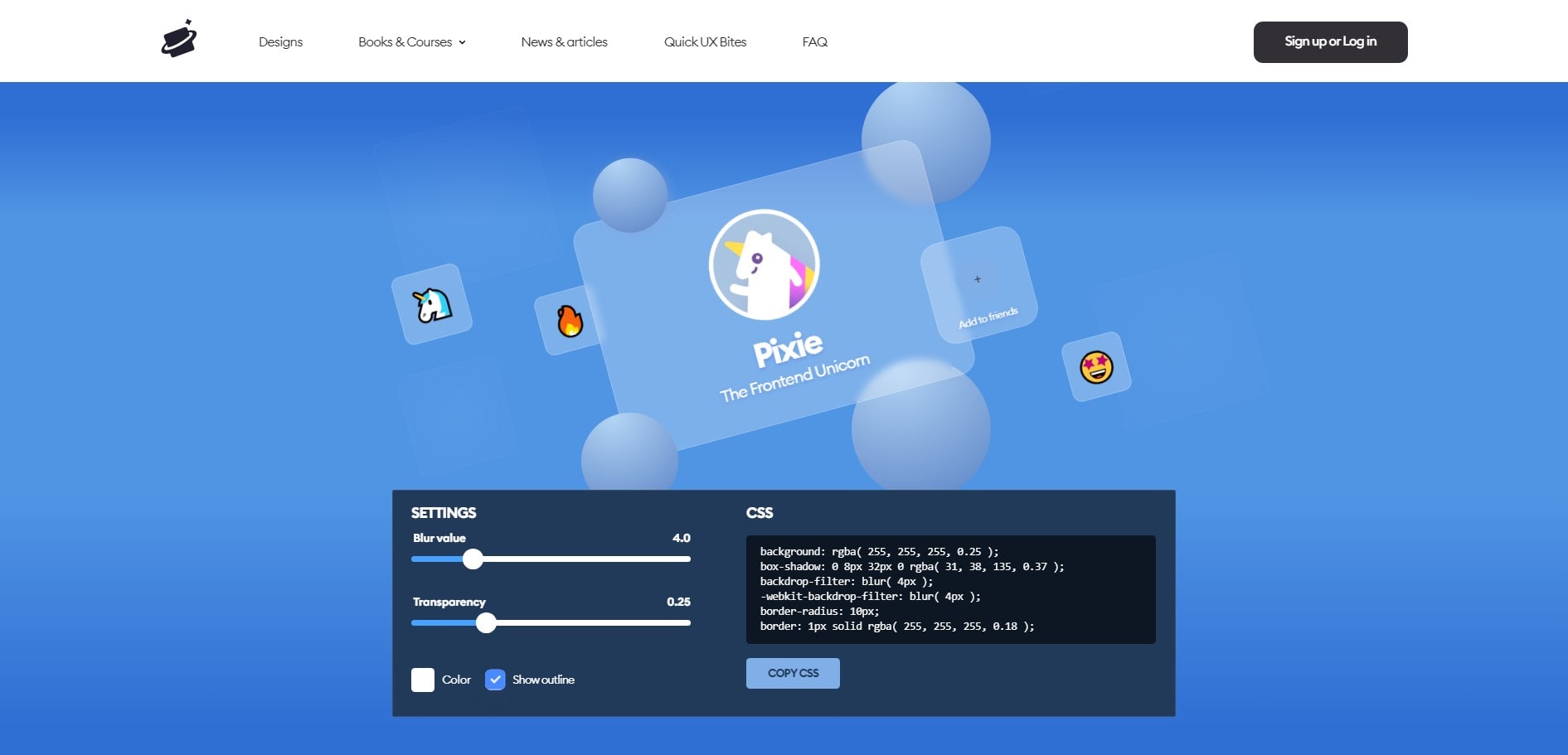
ui.glass
Trình tạo CSS miễn phí này dựa trên các đặc điểm thiết kế Glassmorphism để nhanh chóng thiết kế và tùy chỉnh các thuộc tính kiểu dáng.

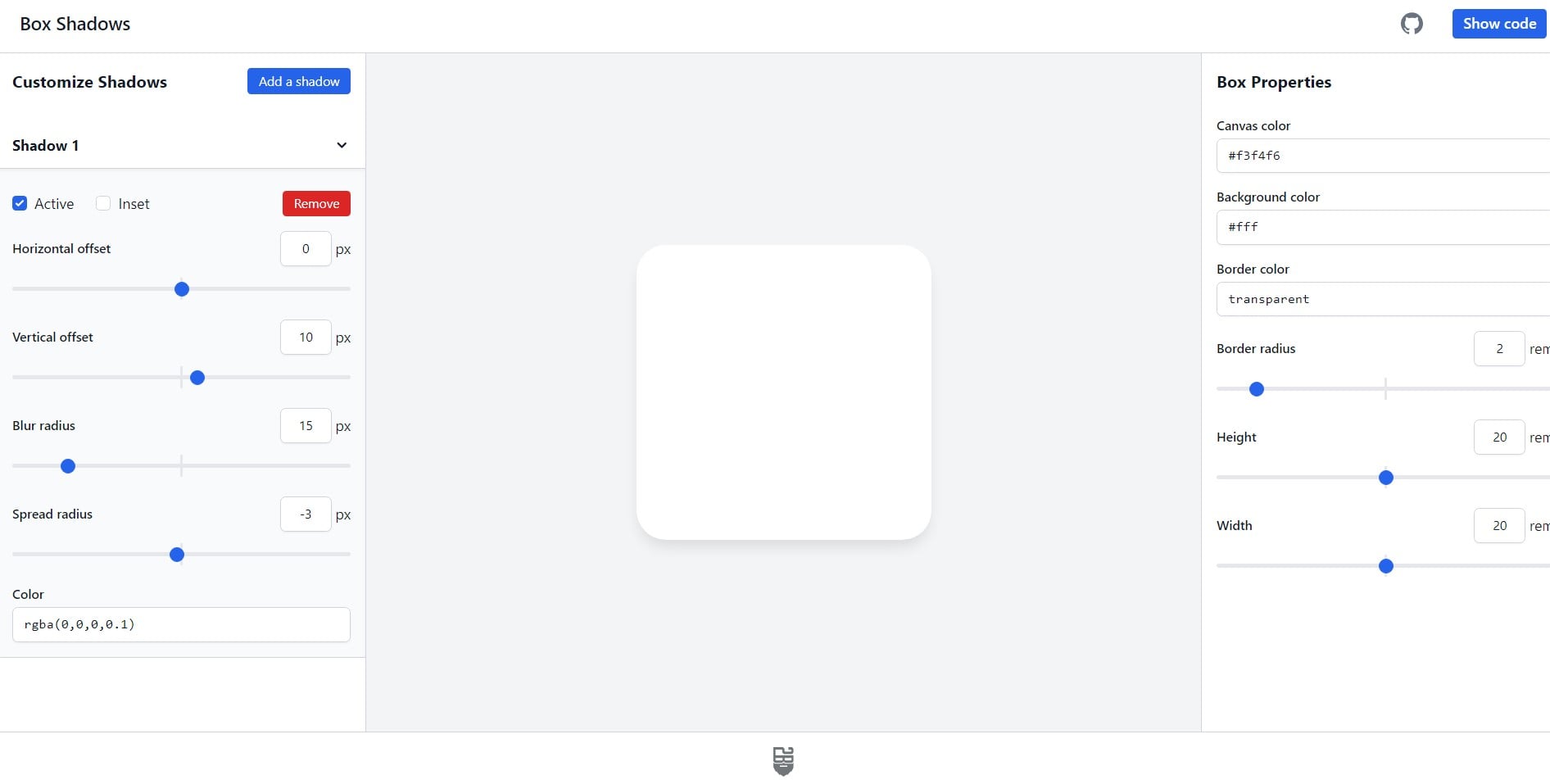
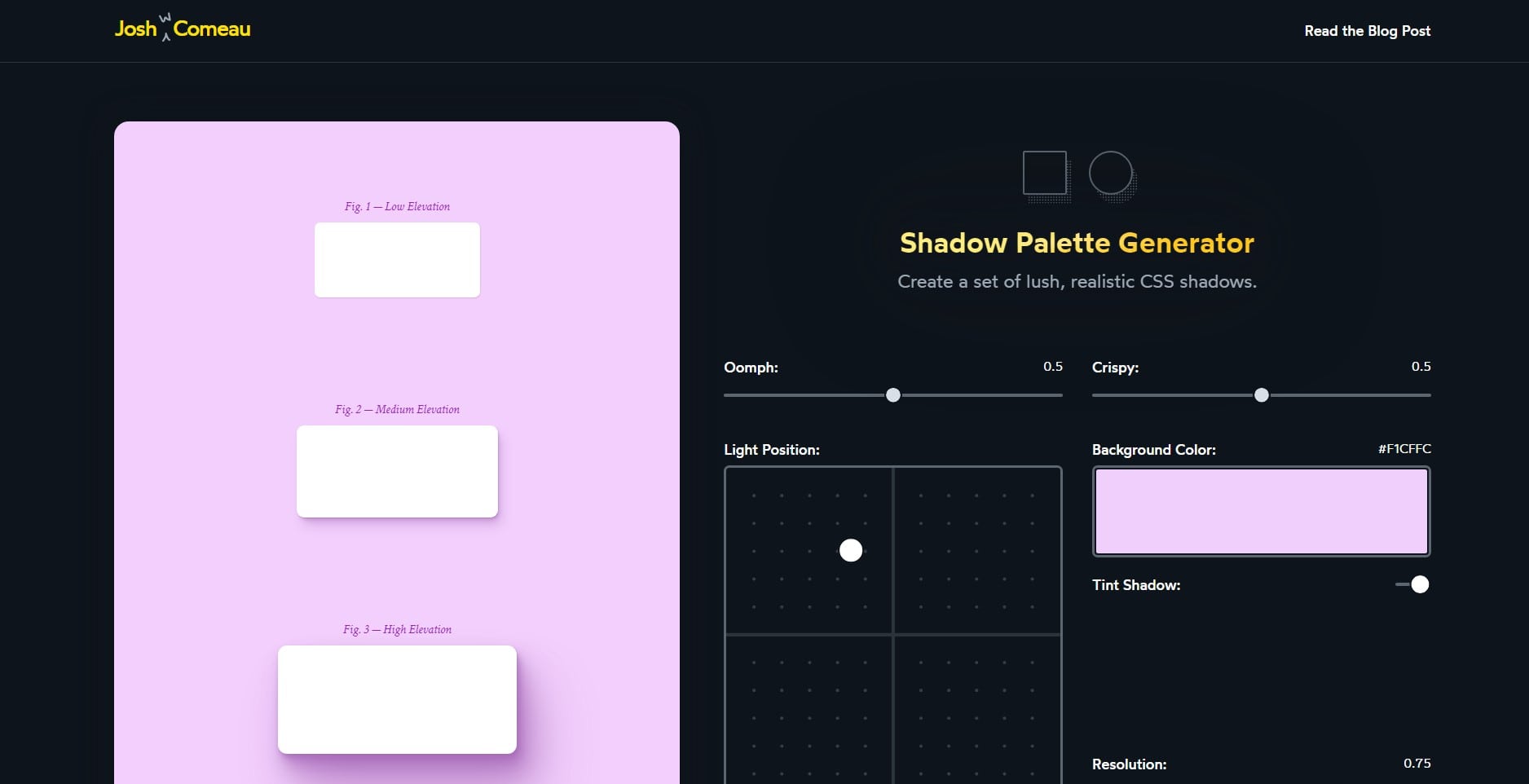
joshwcomeau.com/shadow-palette
Tạo một bộ bóng đổ CSS chất lượng và thực tế, một công cụ tạo bóng đổ đẹp mắt.

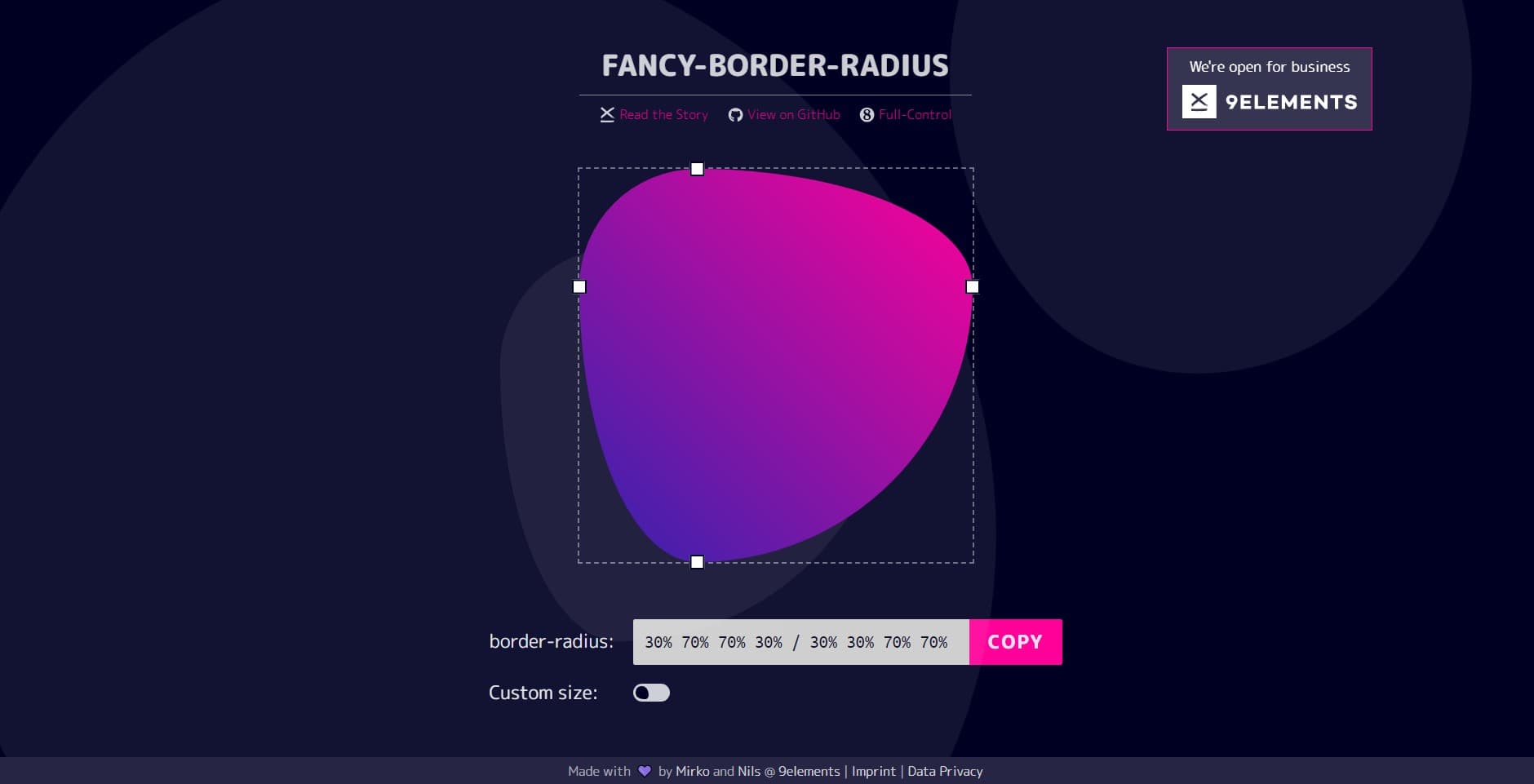
9elements.github.io/fancy-border-radius
Tạo ra các hình dạng bằng cách sử dụng tám giá trị chỉ định border-radius trong CSS.

cssbuttons.io
Các yếu tố giao diện người dùng độc đáo sẽ giúp bạn nổi bật. Mã nguồn mở và miễn phí để sử dụng, chỉ cần sao chép và dán.

hype4.academy
Glassmorphism là một kiểu thiết kế, được đặt tên bởi Michal Malewicz từ Hype4.Academy.

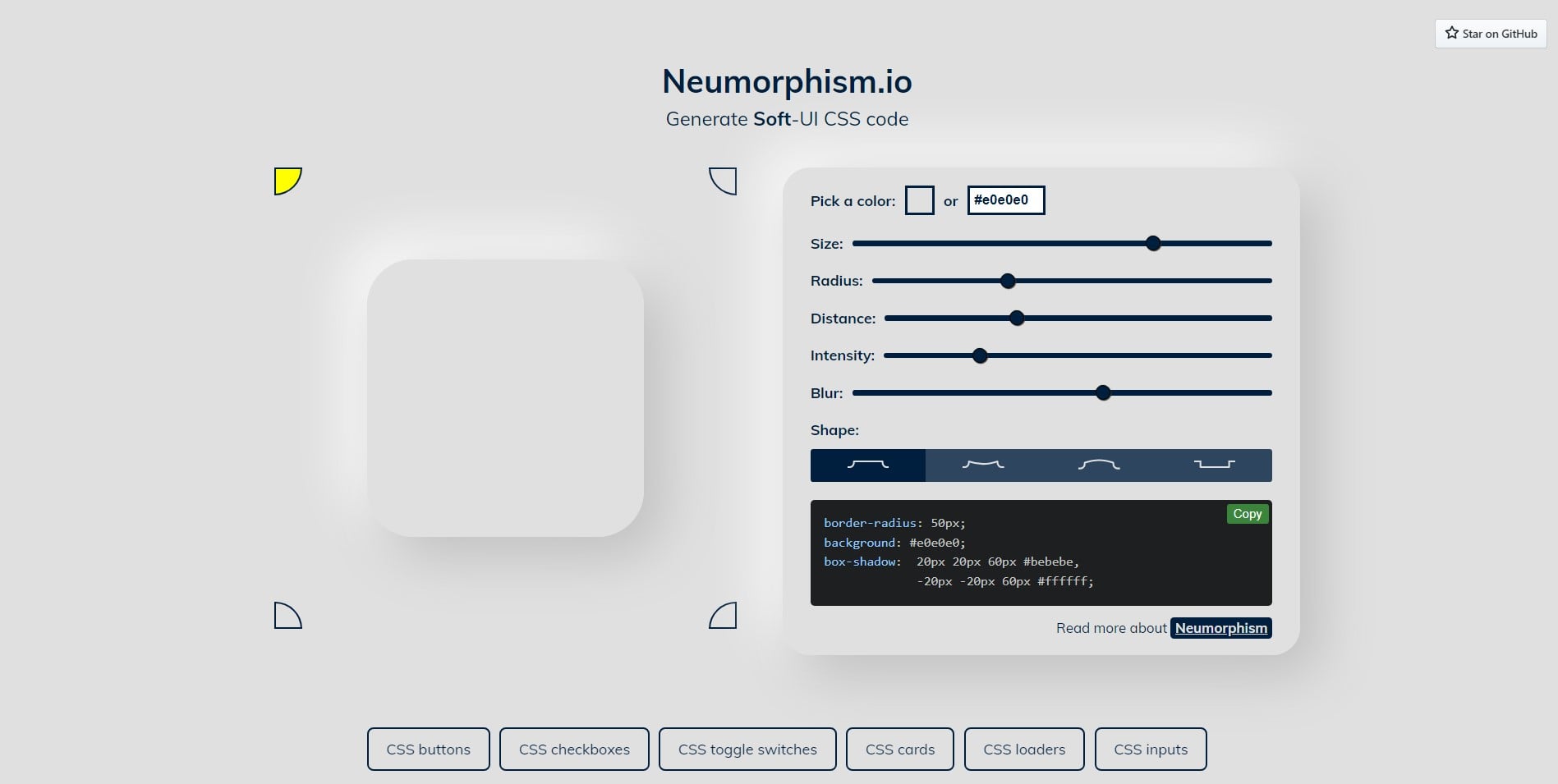
neumorphism.io
Neumorphism ra đời từ skeuomorphism và đã tạo ra một kiểu trải nghiệm người dùng hoàn toàn mới.

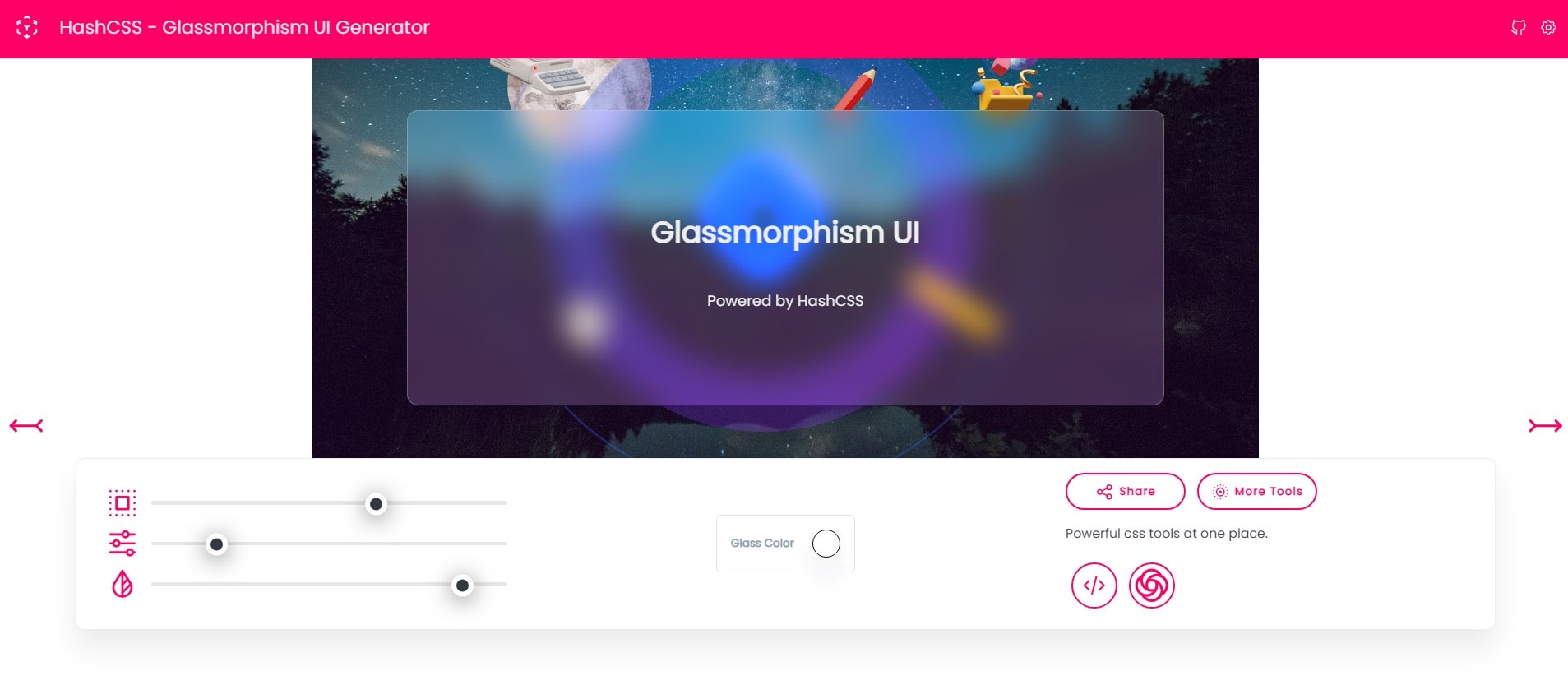
HashCSS - Glassmorphism UI Generator
HashCSS là một trình tạo giao diện Glassmorphism cho phép bạn tạo các phần tử giống như kính cho dự án web của bạn.

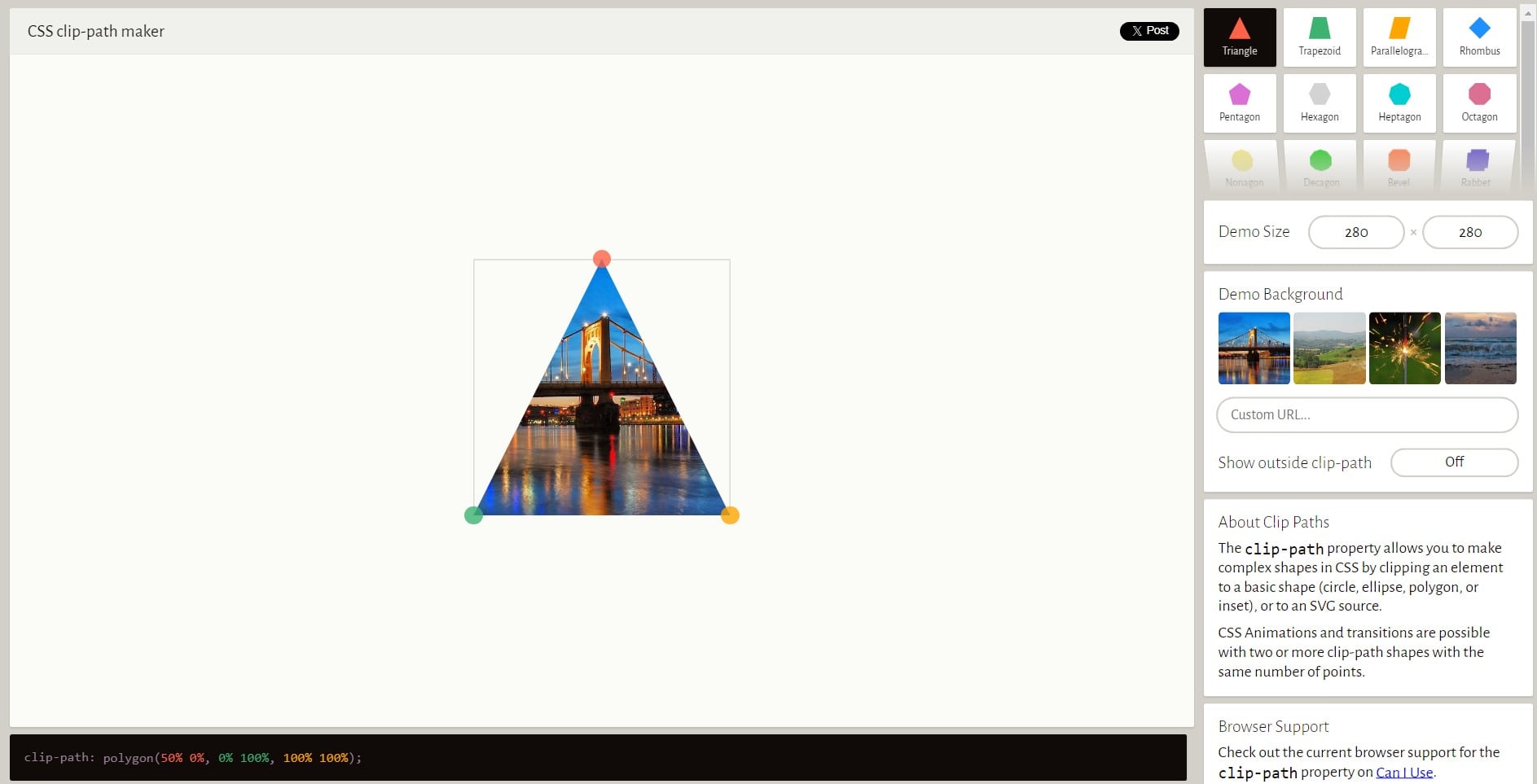
CSS clip-path maker
CSS clip-path maker là một công cụ do Bennett Feely cung cấp cho phép bạn tạo ra các hình dạng phức tạp bằng cách sử dụng thuộc tính CSS clip-path.

Gradient Text Generator
Một công cụ web cho phép bạn tạo các hiệu ứng văn bản gradient cho dự án web của bạn. Nó cung cấp một giao diện dễ sử dụng để tùy chỉnh màu sắc gradient.

Custom Shape Dividers
Một công cụ web cho phép bạn tạo ra các phân chia hình dạng SVG tùy chỉnh cho các phần của trang web của bạn. Nó cung cấp nhiều tùy chọn để điều chỉnh hình dạng, kích thước và kiểu dáng...

Make some waves!
Một công cụ để tạo ra các hình dạng sóng SVG bạn có thể sử dụng trong các dự án web của mình. Nó cung cấp các tùy chọn tùy chỉnh để điều chỉnh biên độ, tần số và các tham số khác.

Create Beautiful SVG Shapes
Một công cụ của Softr cho phép bạn tạo ra các hình dạng SVG với các tùy chọn tùy chỉnh.

I❤️PDF
Một công cụ chuyên dụng làm việc với file PDF như hợp nhất, tách, nén, chuyển đổi, chỉnh sửa...

Smallpdf
Một công cụ chuyên dụng làm việc với file PDF như hợp nhất, tách, nén, chuyển đổi, chỉnh sửa...

refero.design
Một nền tảng cung cấp bộ sưu tập các tài nguyên thiết kế miễn phí, bao gồm các mẫu, bộ công cụ UI và minh họa.

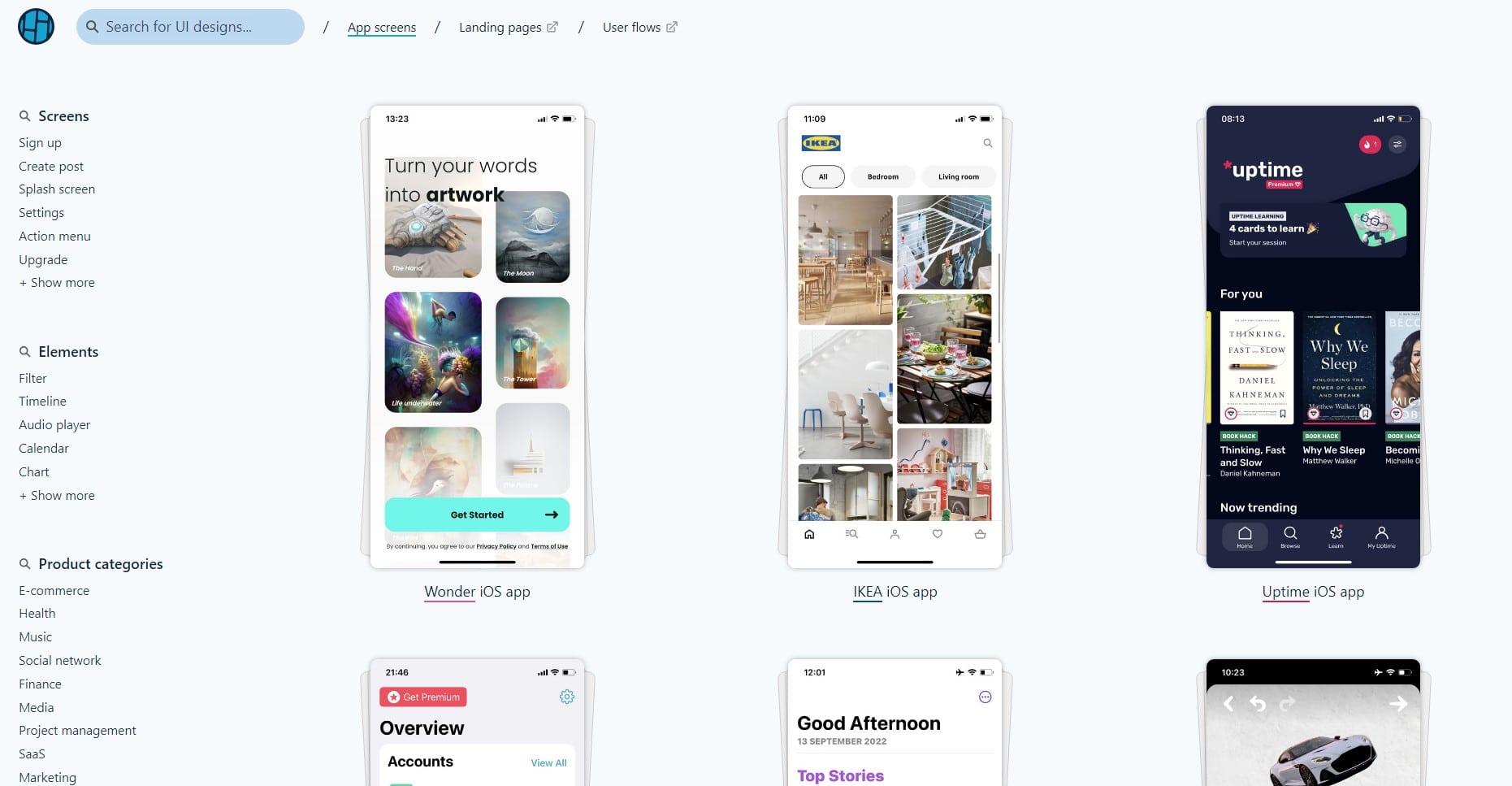
mobbin.com
Một nền tảng trình bày thiết kế ứng dụng di động, mang lại cảm hứng cho các nhà thiết kế UI/UX.

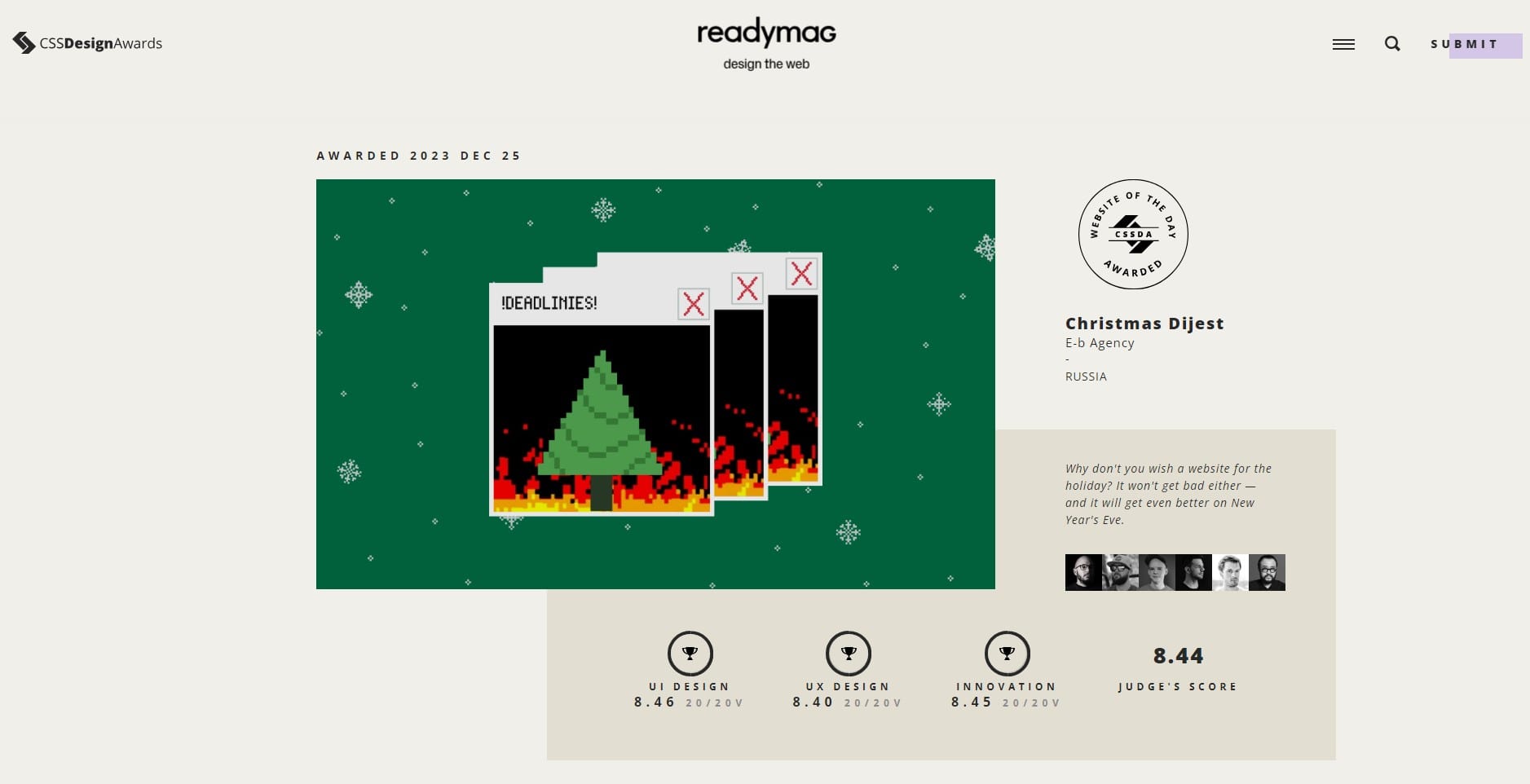
CSS Design Awards
Một nền tảng công nhận và khen ngợi thiết kế và phát triển website xuất sắc. Nó hiển thị một bộ sưu tập các trang web đoạt giải.

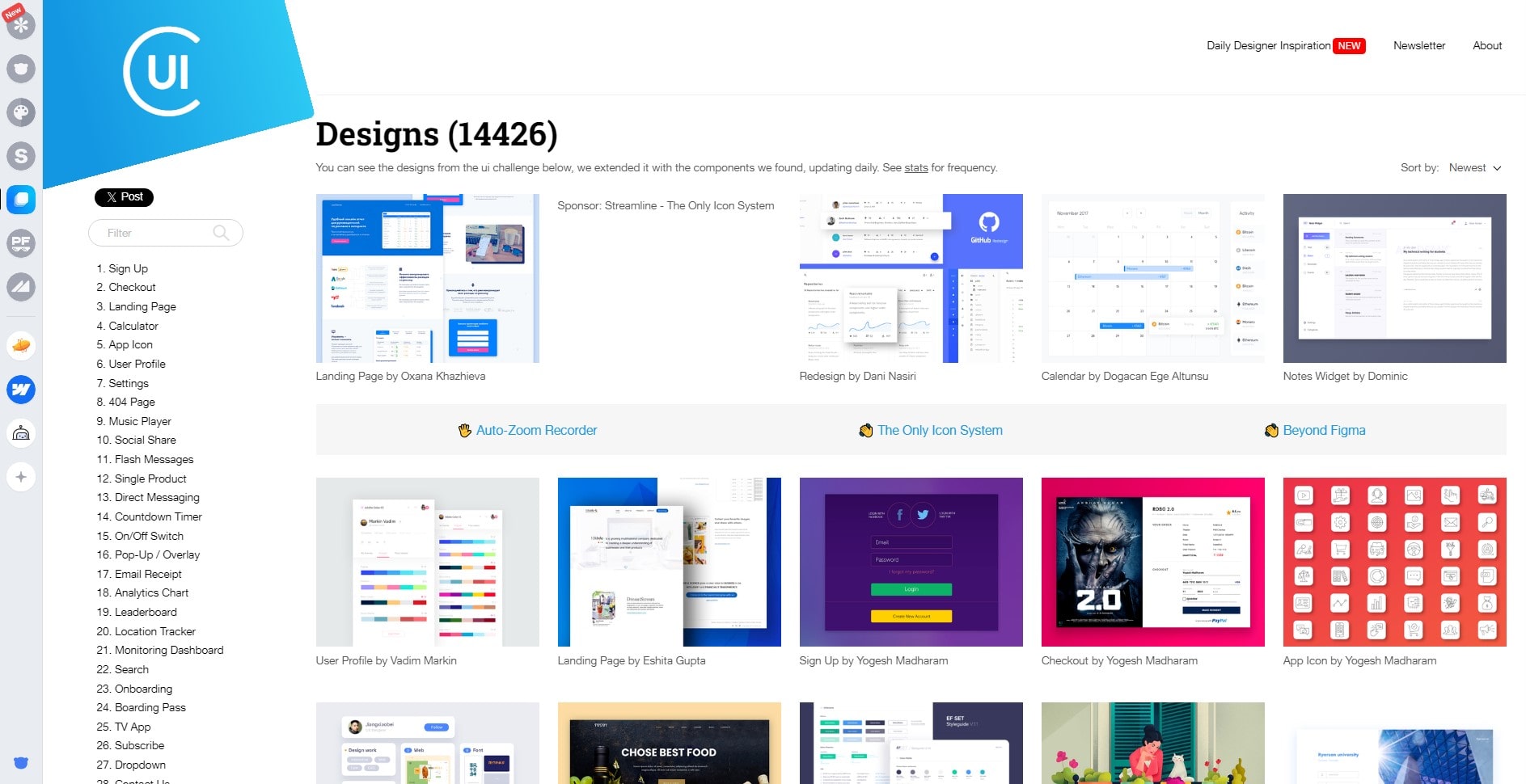
collectui.com
Một bộ sưu tập được chọn lọc về các mẫu thiết kế UI và nguồn cảm hứng. Nó cung cấp cho những nhà thiết kế nhiều ví dụ và thành phần giao diện người dùng.

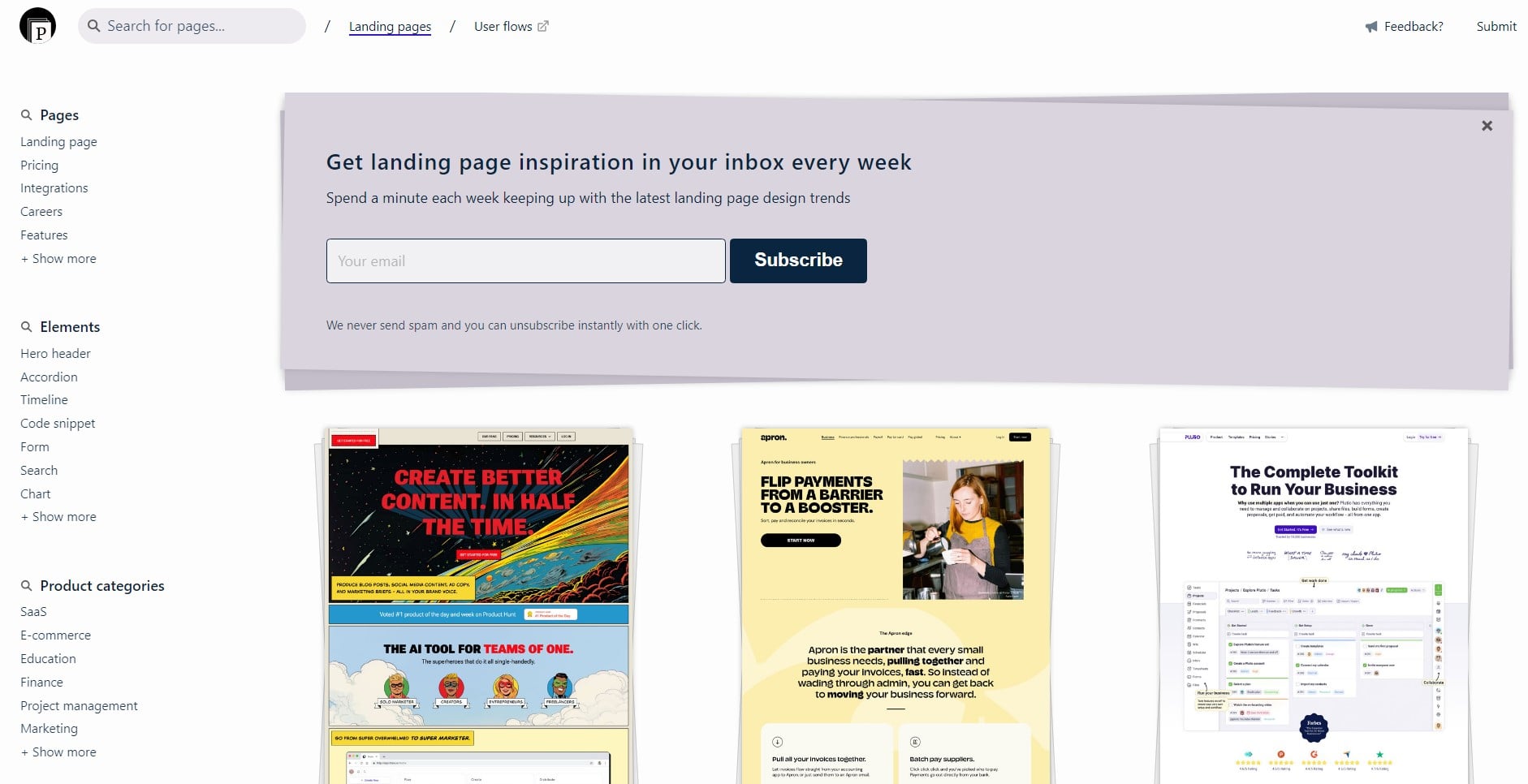
pagecollective.com
Một nền tảng trình bày các thiết kế trang đích đẹp và sáng tạo. Nó là một nguồn cảm hứng cho những nhà thiết kế và nhà tiếp thị muốn tạo ra các trang đích hấp dẫn và hiệu quả cho dự án của họ.

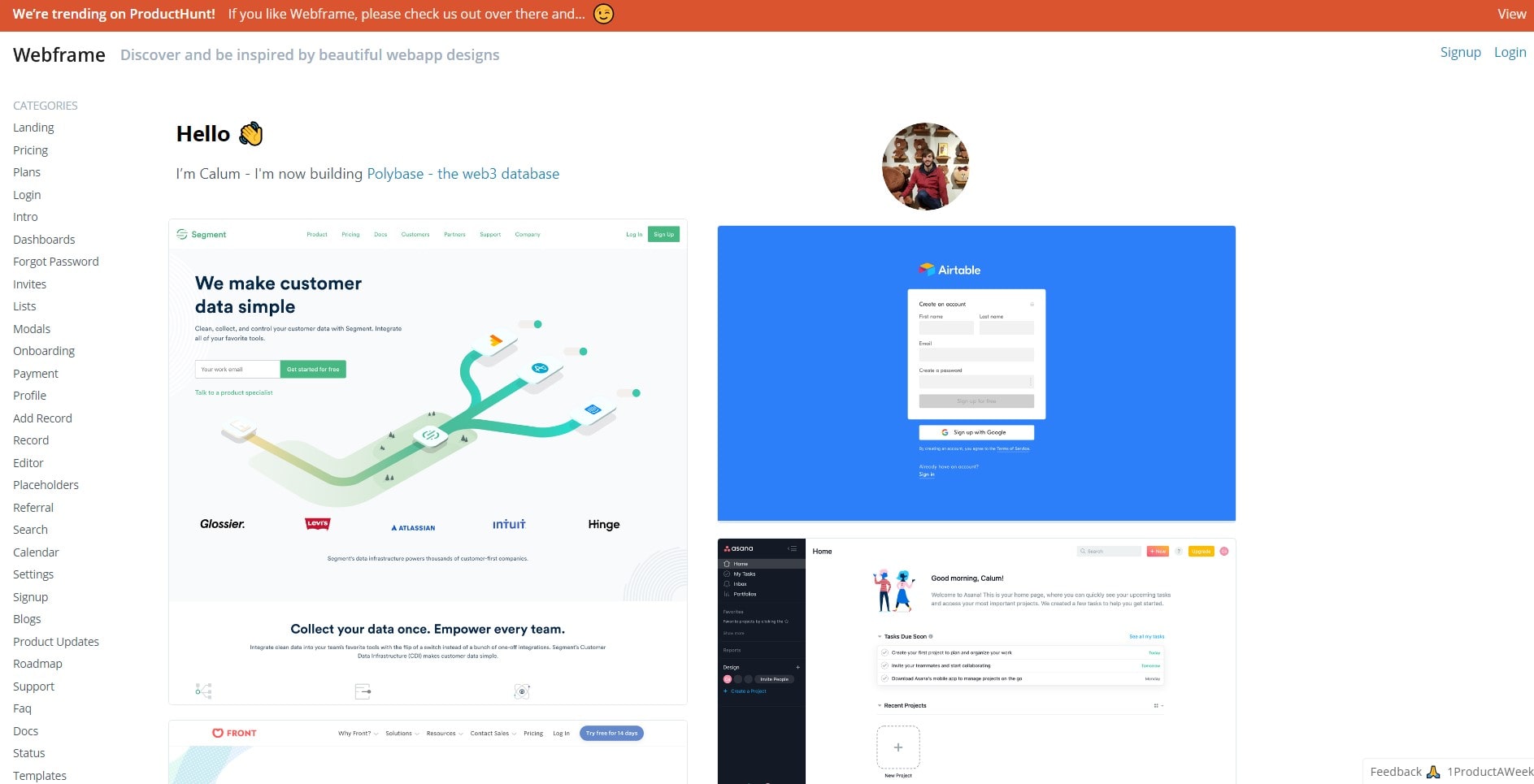
webframe.xyz
Một trang web cho phép người dùng khám phá các thiết kế trang web theo ngành. Nó cung cấp một bộ sưu tập được chọn lọc các ví dụ thiết kế web.

screenlane.com
Một nền tảng giới thiệu các ví dụ thiết kế UI chất lượng cao từ các ứng dụng web và di động phổ biến.

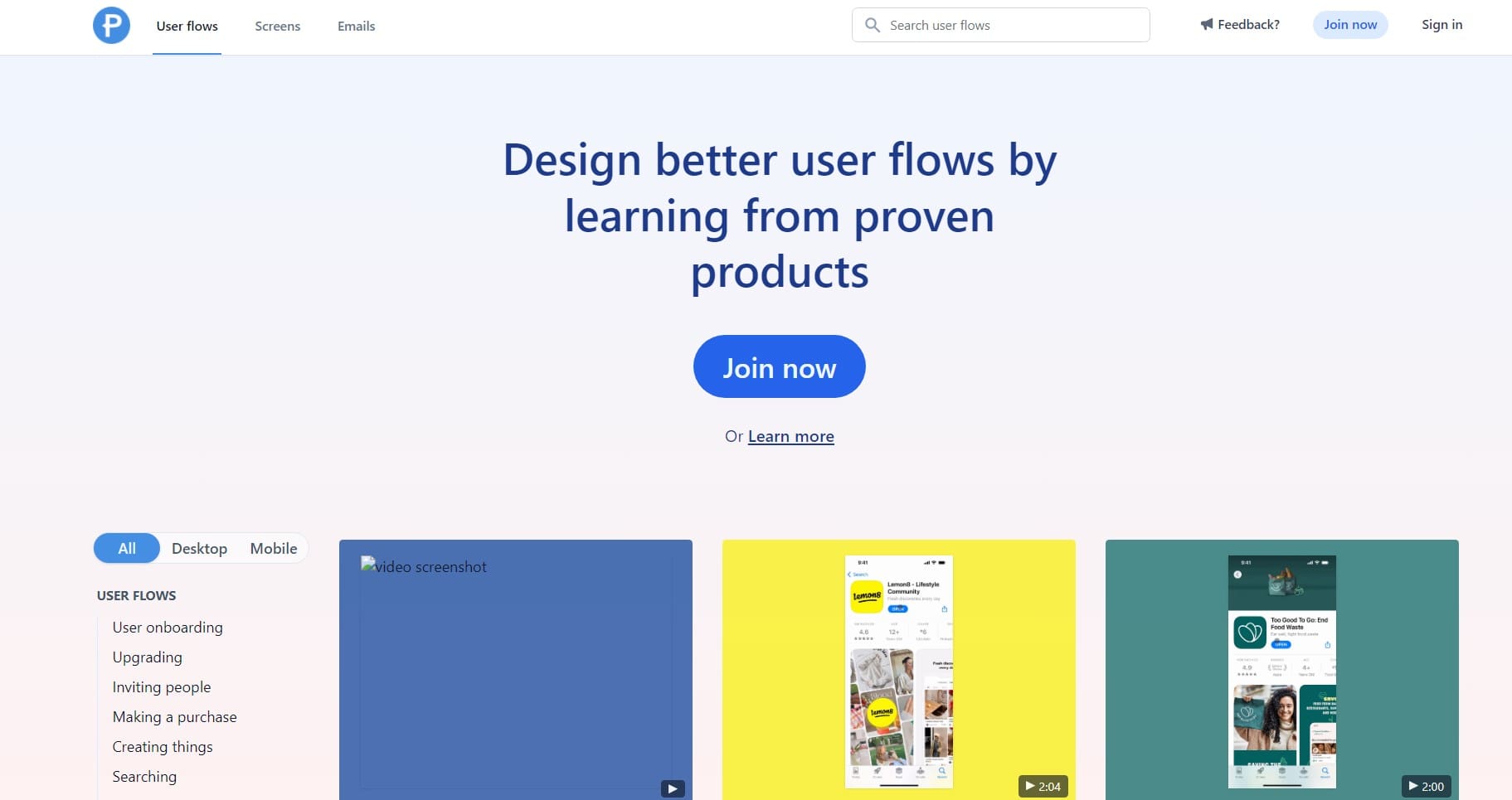
pageflows.com
Một bộ sưu tập được chọn lọc các video dòng người dùng từ các ứng dụng và trang web phổ biến. Nó cung cấp cho những nhà thiết kế cái nhìn sâu sắc về tương tác và trải nghiệm người dùng.

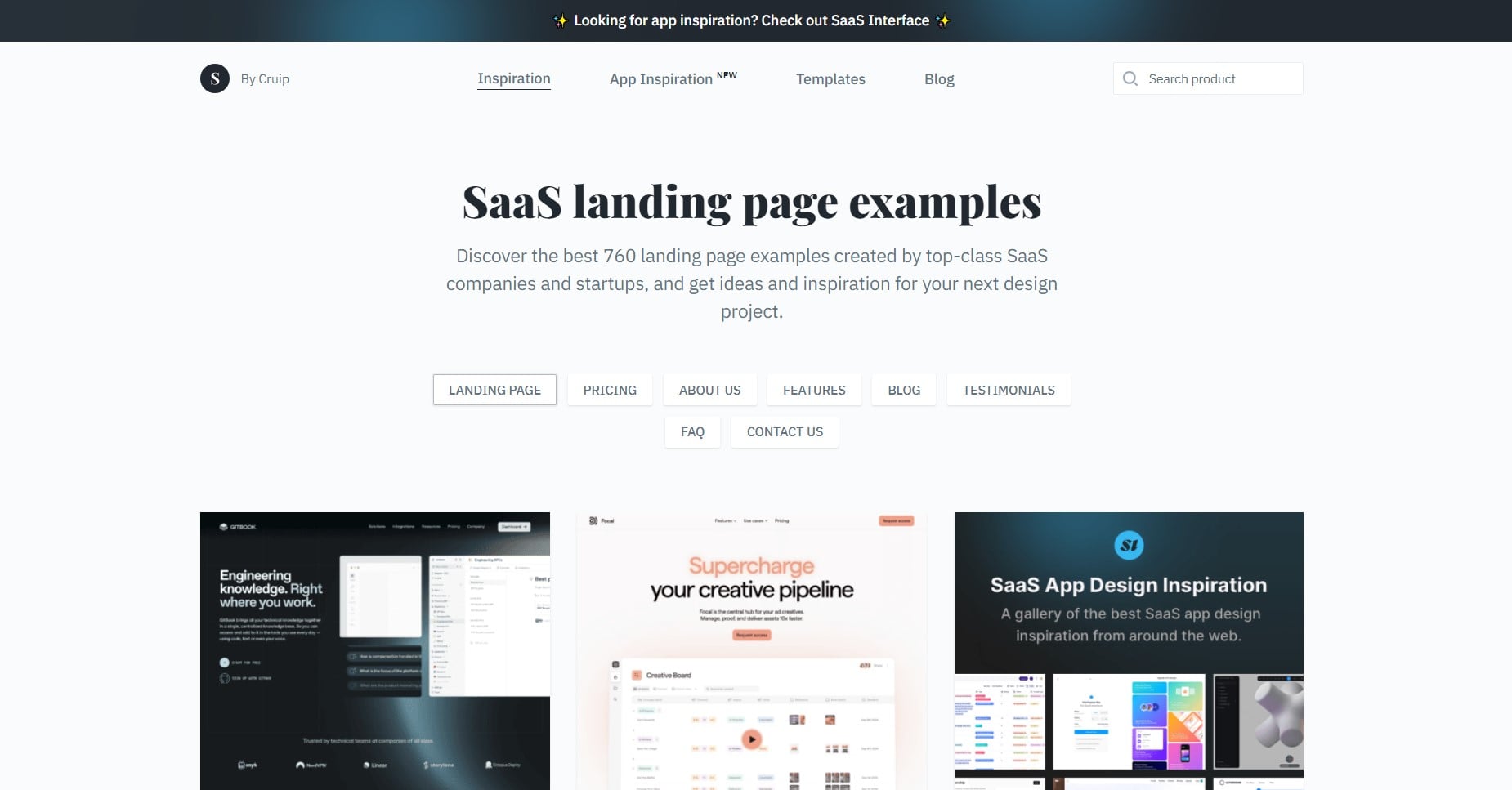
SaaS landing page
Khám phá 660 ví dụ trang đích xuất sắc được tạo ra bởi các công ty SaaS hàng đầu và lấy ý tưởng và cảm hứng cho dự án thiết kế tiếp theo của bạn.

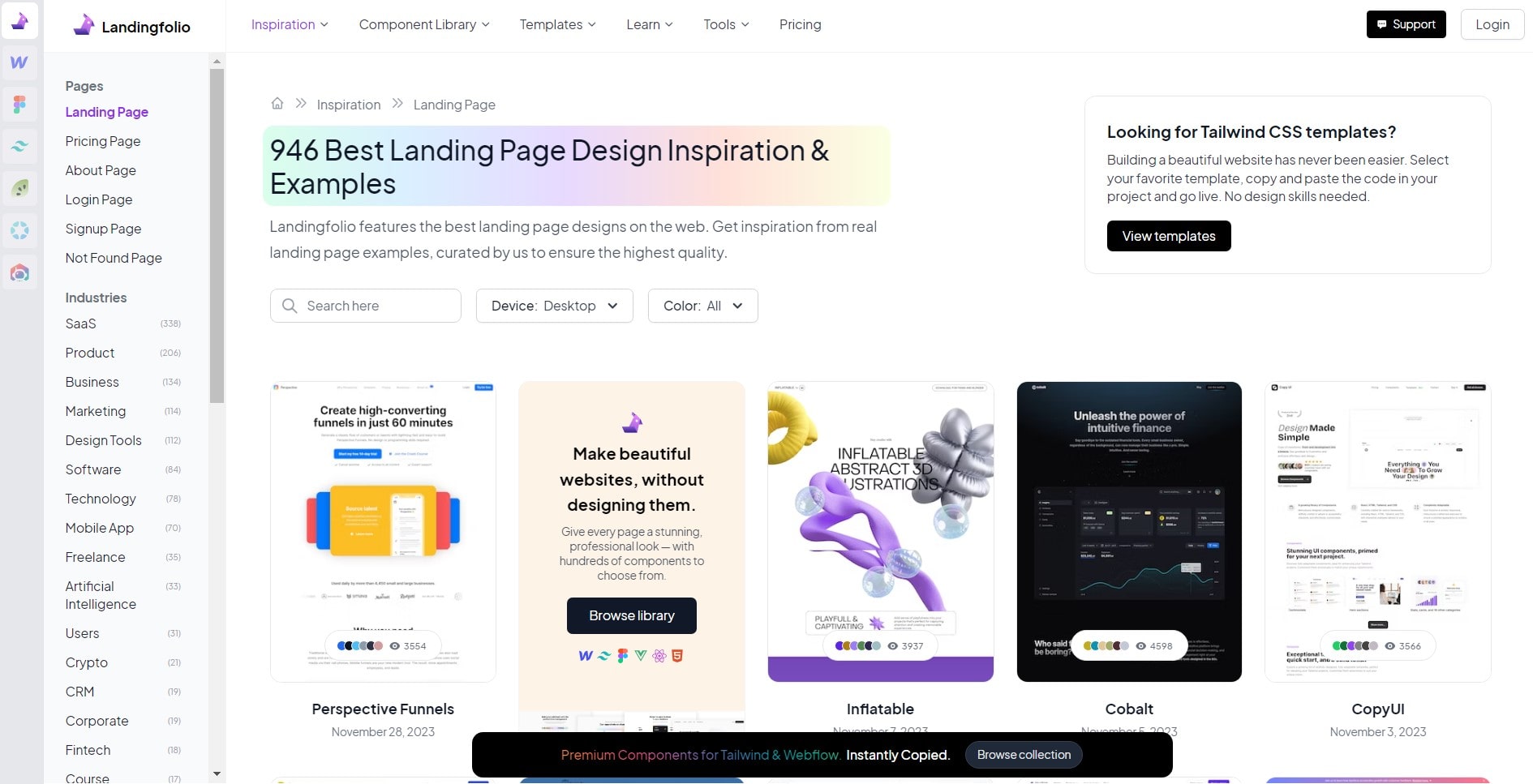
landingfolio.com
Landingfolio hiển thị những thiết kế Trang đích xuất sắc nhất trên web. Lấy cảm hứng từ các ví dụ Trang đích thực tế, đảm bảo chất lượng cao nhất.

dribbble.com
Dribbble là điểm đến hàng đầu để tìm và trình bày công việc sáng tạo và là nơi của những chuyên gia thiết kế xuất sắc nhất trên thế giới.

VisBug
Công cụ sửa lỗi thiết kế web mã nguồn mở được xây dựng bằng JavaScript: một FireBug dành cho nhà thiết kế.

Wappalyzer - Technology profiler
Wappalyzer là một công cụ phân tích trang web được xây dựng bằng những công nghệ gì.
heroicons.dev
Bộ biểu tượng SVG chất lượng cao miễn phí được cấp phép MIT để sử dụng trong dự án web của bạn.
flaticon.com
Tải biểu tượng và nhãn dán miễn phí cho dự án của bạn. Tài nguyên được tạo bởi và dành cho nhà thiết kế. Định dạng PNG, SVG, EPS, PSD và BASE 64.
feathericons.com
Một bộ sưu tập biểu tượng nguồn mở đơn giản và đẹp. Mỗi biểu tượng được thiết kế trên lưới 24x24 với sự nhấn mạnh vào sự đơn giản, nhất quán và linh hoạt.
iconscout.com
SVG được chọn lọc, biểu tượng Vector, minh họa, đồ họa 3D và hoạt ảnh Lottie. Hơn 5000+ tài nguyên mới được thêm mỗi ngày. Các plugin, công cụ, biên tập và nhiều hơn nữa được tích hợp.
boxicons.com
Biểu tượng web chất lượng cao. Biểu tượng nguồn mở đơn giản được chế tác cẩn thận cho nhà thiết kế và nhà phát triển
thenounproject.com
Noun Project có bộ sưu tập biểu tượng và ảnh cổ điển nhất từng có. Tải về SVG và PNG. Duyệt qua hơn 3 triệu biểu tượng và ảnh chất lượng nghệ thuật.
icons8.com/illustrations
Vector miễn phí và minh họa 3D, phổ biến. Bao gồm tất cả các chủ đề.

opendoodles.com
Một bộ minh họa miễn phí chấp nhận ý tưởng của thiết kế mở. Bạn có thể sao chép, chỉnh sửa, remix, chia sẻ hoặc vẽ lại những hình ảnh này cho bất kỳ mục đích nào.

blush.design
Kể câu chuyện của bạn với minh họa. Dễ dàng tạo và tùy chỉnh minh họa tuyệt vời với bộ sưu tập được tạo bởi nghệ sĩ trên khắp thế giới

imgto.xyz
Một trình tối ưu hóa hình ảnh trực tuyến miễn phí dựa trên Cloudinary Image API. Nó cung cấp một giao diện dễ sử dụng để tải lên và tối ưu hóa hình ảnh của bạn một cách nhanh chóng.

tinypng.com
TinyPNG sử dụng các kỹ thuật nén thông minh để giảm kích thước tệp của bạn đối với các tệp WEBP, JPEG và PNG. Bằng cách giảm số lượng màu sắc trong hình ảnh một cách có chọn lọc, ít byte hơn được yêu cầu để lưu trữ dữ liệu.

imagecompressor.com
Trình tối ưu hóa hình ảnh trực tuyến này sử dụng sự kết hợp thông minh của các thuật toán tối ưu hóa và nén tốt nhất để co rút kích thước các hình ảnh JPEG, GIF và PNG xuống kích thước tối thiểu có thể trong khi vẫn giữ mức độ chất lượng yêu cầu.

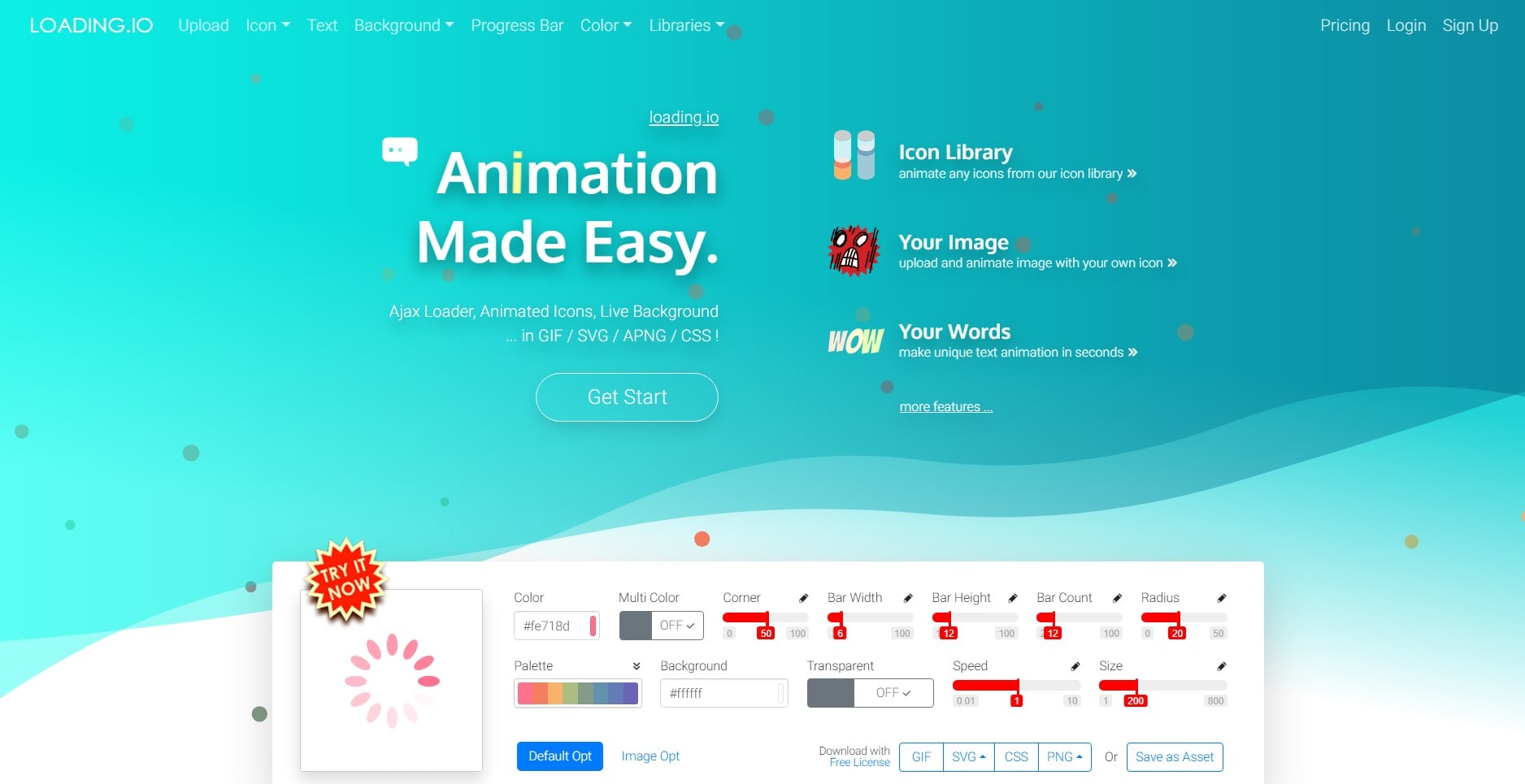
loading.io
Một nguồn tài nguyên đầy đủ về các loại loader, spinners và biểu tượng được tạo động. Nó cung cấp một loạt các tùy chọn để tăng cường tính thẩm mỹ của màn hình và yếu tố loading.

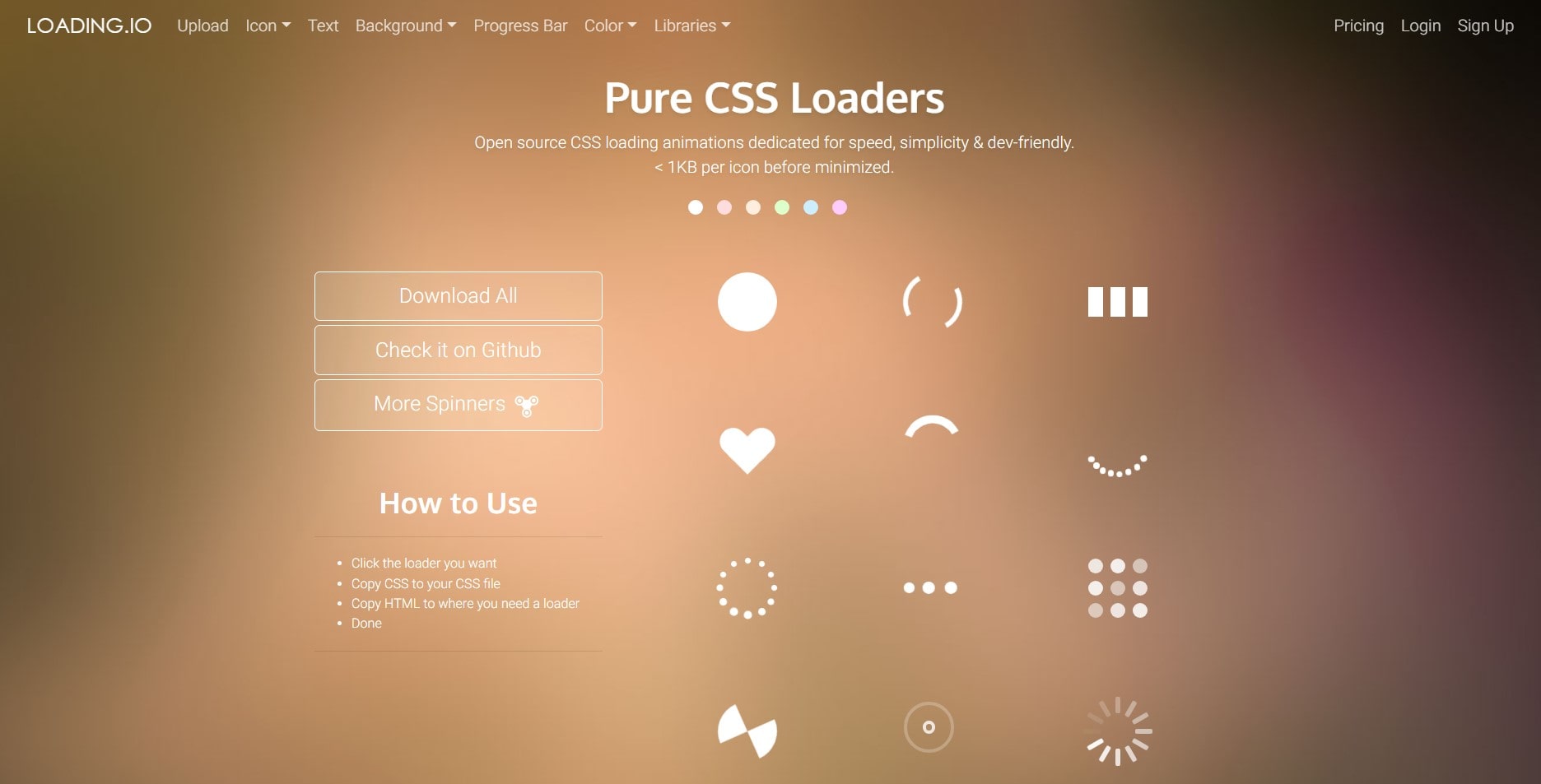
Pure CSS Loaders
Một bộ sưu tập các loader chỉ sử dụng CSS có thể dễ dàng tích hợp vào dự án web của bạn. Những loader này nhẹ và có thể tùy chỉnh, mang lại một giải pháp đơn giản để thêm hiệu ứng tải.

Loaders
Một kho lưu trữ trên GitHub giới thiệu một loạt các CSS loader. Nó là một nguồn tài nguyên quý giá cho các nhà phát triển đang tìm kiếm các kiểu loader sẵn có có thể tích hợp vào ứng dụng web của họ.

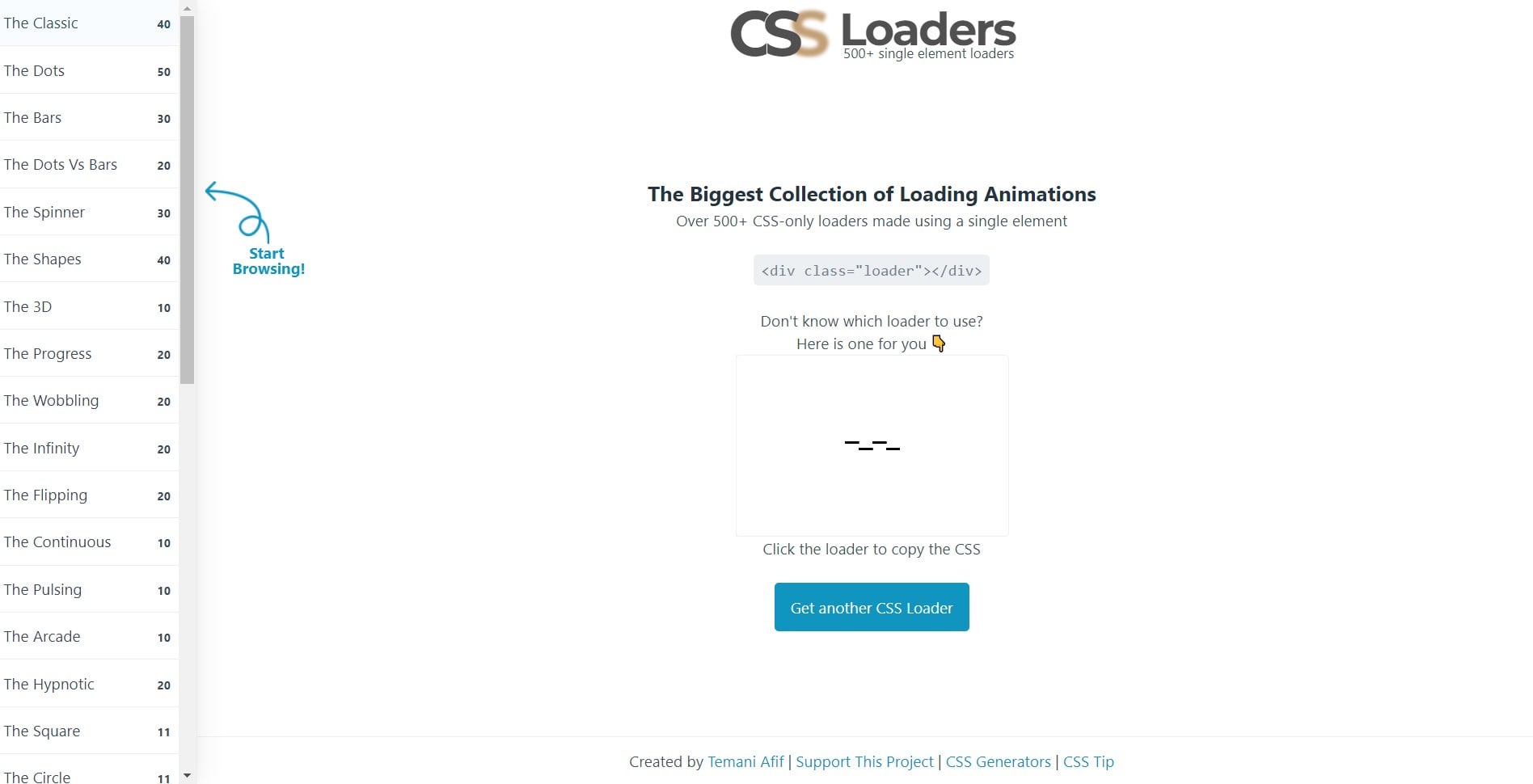
CSS Loaders
Một trang web giới thiệu một bộ sưu tập các CSS loader sáng tạo và có thể tùy chỉnh. Nhà phát triển có thể khám phá các kiểu loader khác nhau, sao chép mã và dễ dàng tích hợp chúng vào dự án của mình.

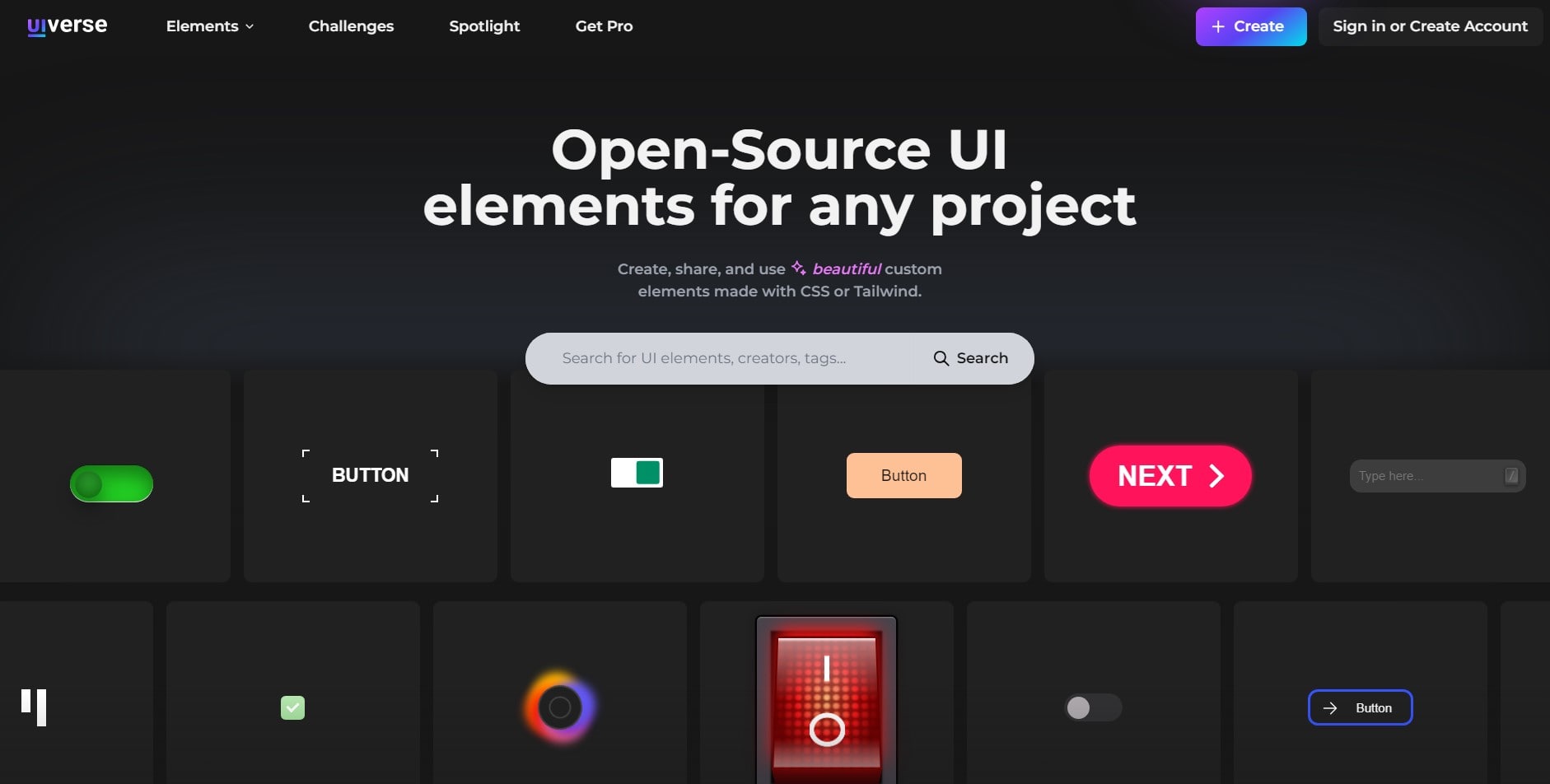
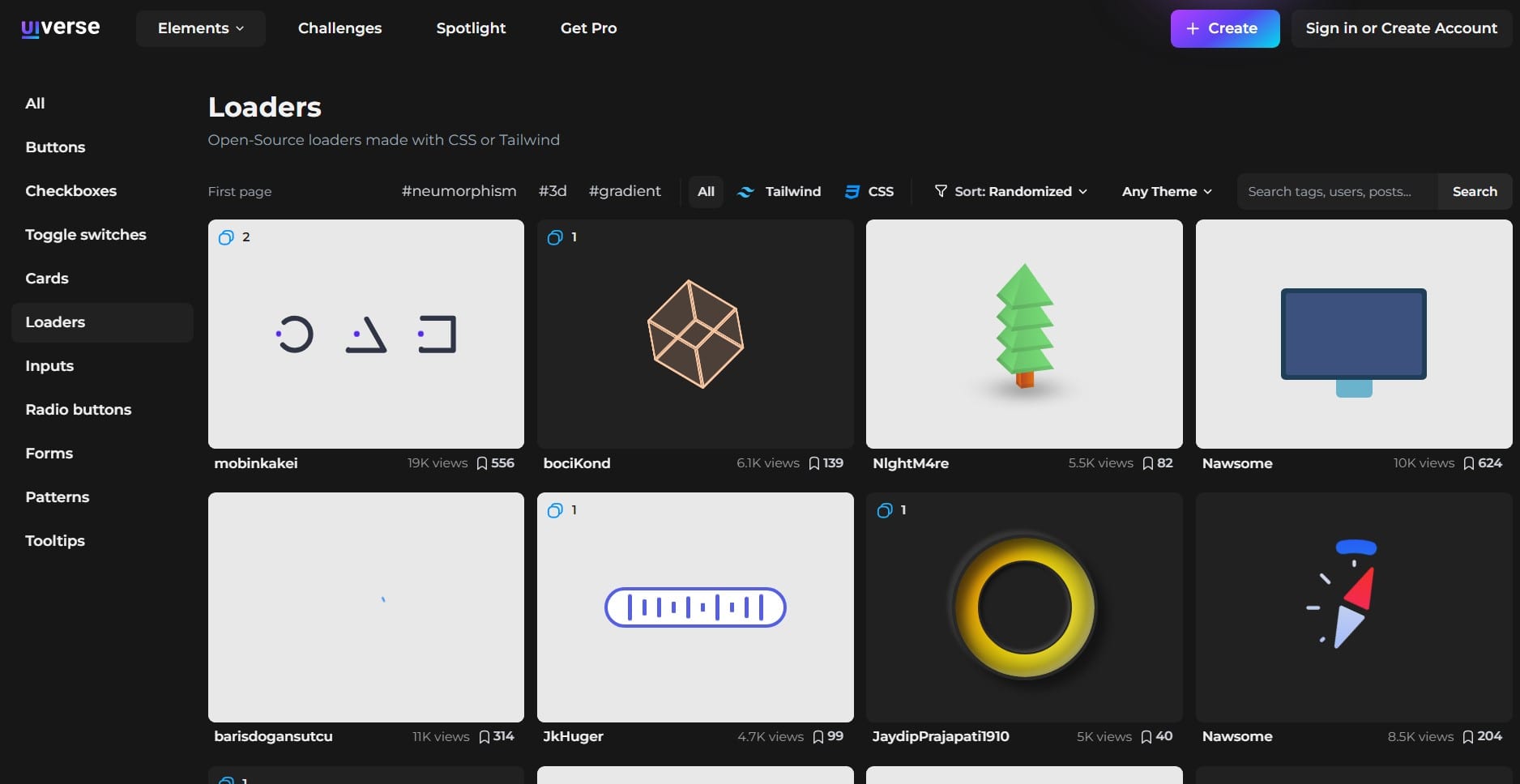
uiverse loaders
Một nền tảng cung cấp một lựa chọn đặc biệt của loaders và spinners. Nó cung cấp một giao diện thân thiện với người dùng để khám phá và triển khai các hiệu ứng tải khác nhau để tăng cường trải nghiệm người dùng.

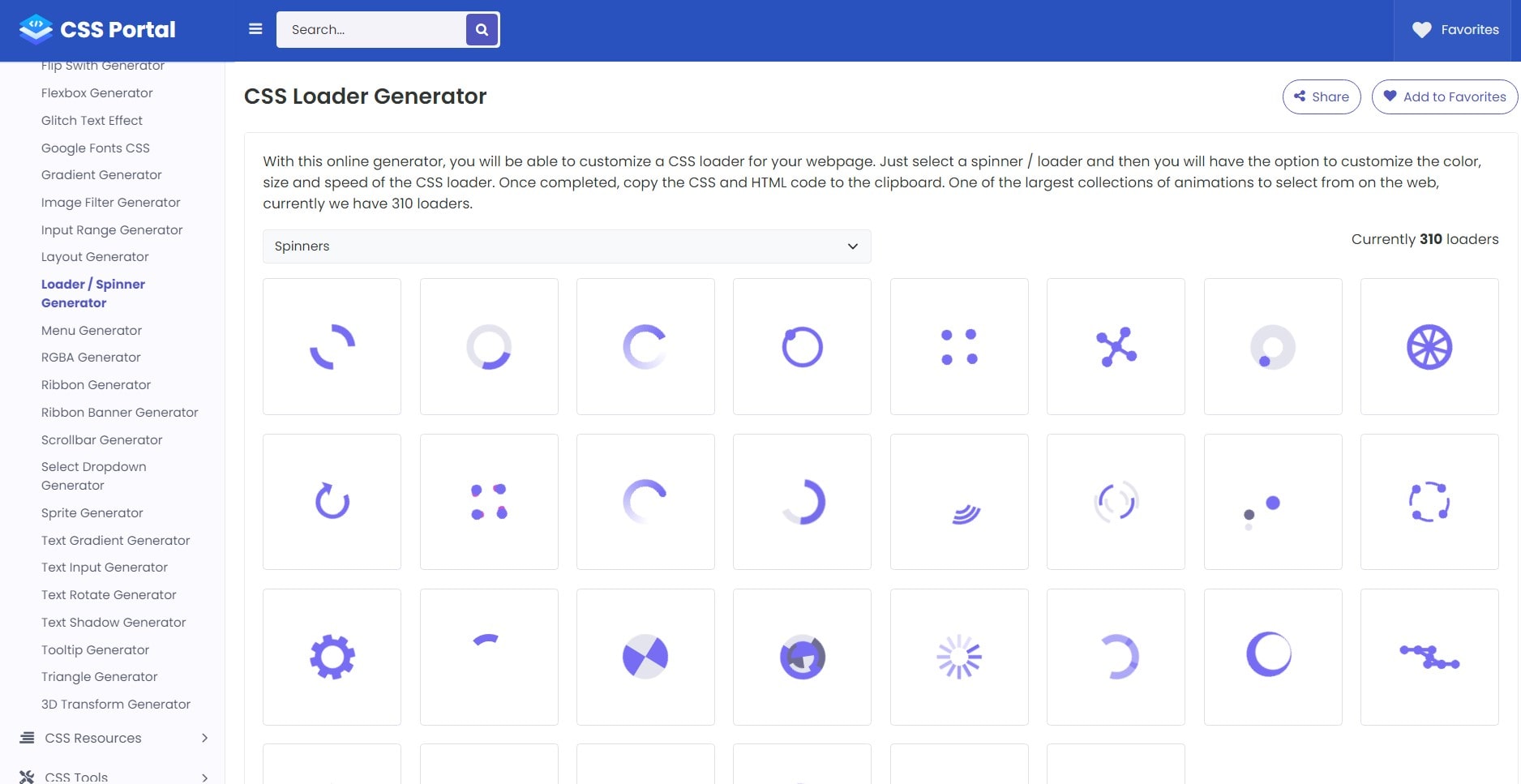
CSS Loader Generator
Một công cụ web cho phép người dùng tạo ra các CSS loader tùy chỉnh với các kiểu và cấu hình khác nhau. Nó cung cấp một trình chỉnh sửa trực quan để tạo mã loader có thể dễ dàng tích hợp vào trang web.

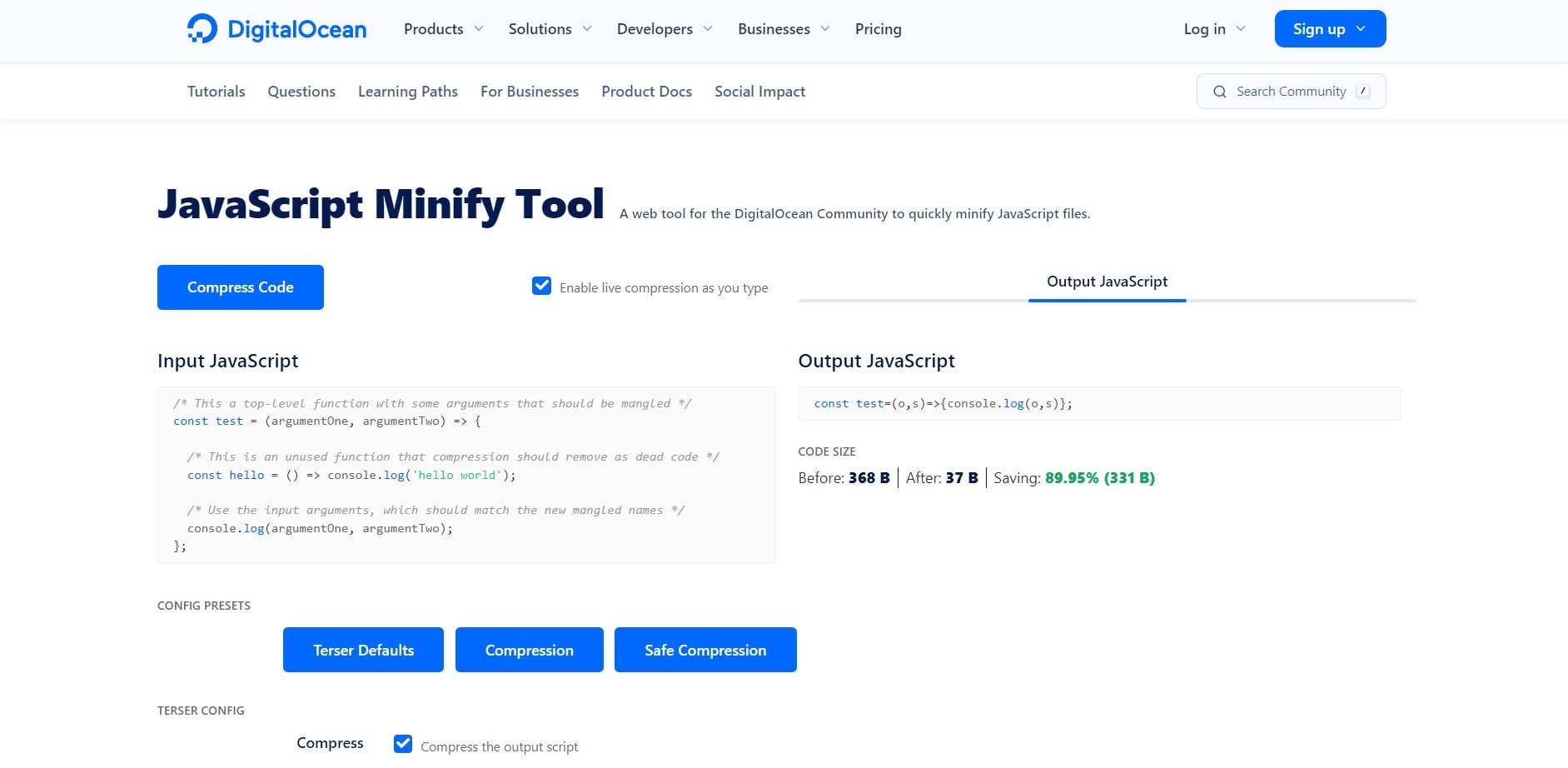
JavaScript Minify Tool
Một công cụ web dành cho Cộng đồng DigitalOcean để thu nhỏ kích thước nhanh chóng các tệp JavaScript.

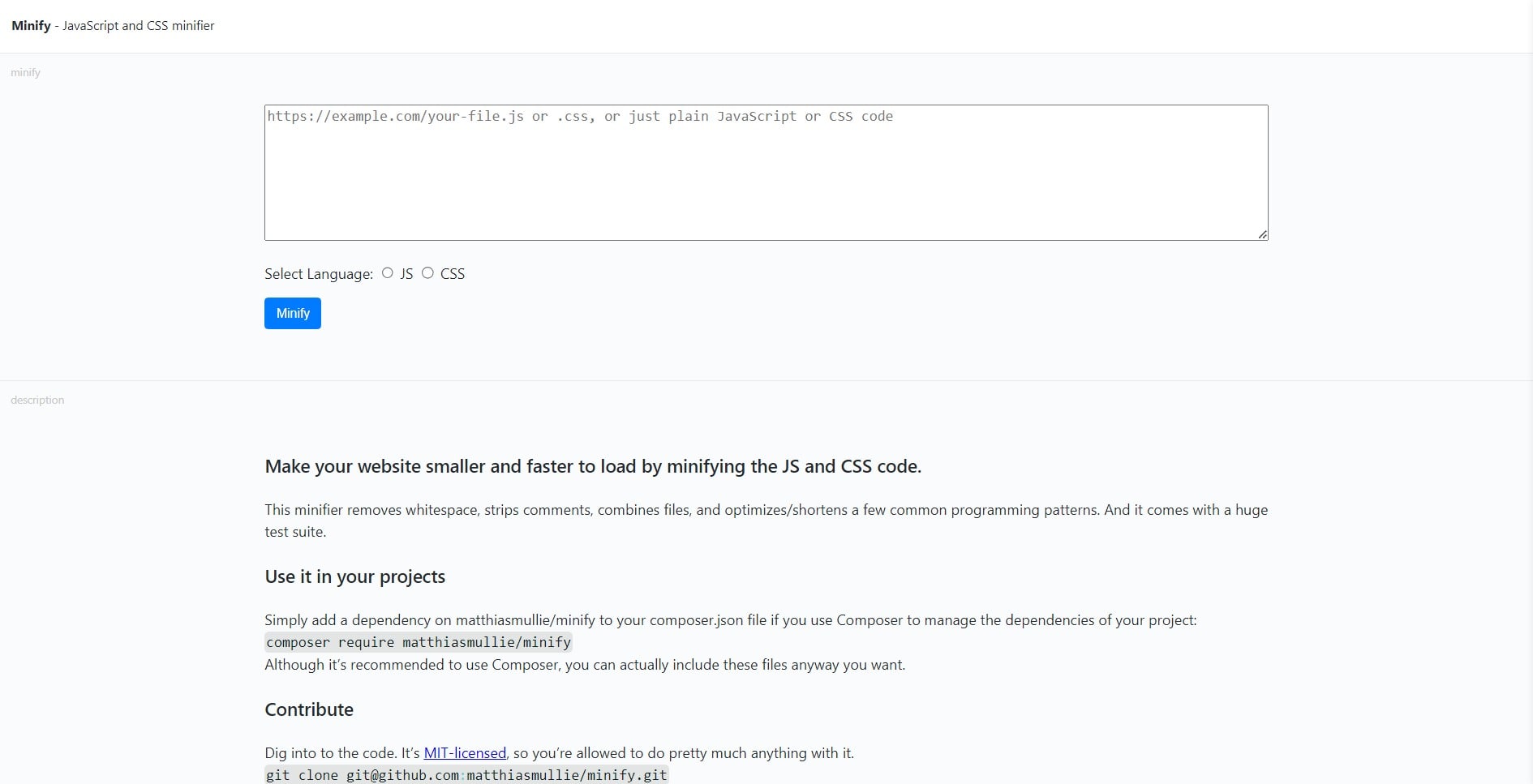
JavaScript and CSS minifier
Làm cho trang web của bạn tải ít dung lượng file hơn và nhanh hơn bằng cách giảm thiểu mã JS và CSS.